Shopify-Shops rechtssicher machen: Anleitung

Shopify ist seit geraumer Zeit einer der weltweit führenden Anbieter von Shophosting-Systemen. Wie ein rechtskonformer Shopify-Auftritt bestmöglich gelingt, zeigt die aktuelle umfangreiche Handlungsanleitung der IT-Recht Kanzlei.
Inhaltsverzeichnis
- A. Rechtstexte auf Shopify richtig einbinden
- I. AGB mit Kundeninformationen auf Shopify richtig einbinden
- II. Die Widerrufsbelehrung bei Shopify einbinden
- III. Die Datenschutzerklärung bei Shopify einbinden
- IV. Das Impressum bei Shopify einbinden
- V. Seiten mit Rechtstexten dem Fußzeilenmenü bei Shopify zuweisen
- VI. Die Shopify-Rechtstexte der IT-Recht Kanzlei
- B. Preisinformationen auf Shopify rechtskonform darstellen
- I. Preisinformationen auf Produktdetailseiten
- II. Preisinformationen auf Artikelübersichtsseiten
- III. Werbung mit durchgestrichenen Preisen
- IV. Sonderfall: Mehrwertsteuerhinweis bei Kleinunternehmerstatus
- C. Zahlungsmittel- und Lieferinformationen auf Shopify rechtskonform hinterlegen
- I. Versandbedingungen
- II. Zahlungsmittelinformationen
- D. Fernabsatzrechtliche Artikelinformationen auf Produktdetailseiten bei Shopify richtig einbinden
- I. Wesentliche Eigenschaften
- II. Lieferzeit
- III. Bestehen einer Garantie und Garantiebedingungen
- E. Warenkorb auf Shopify rechtssicher darstellen
- F. Bestellübersichtsseite auf Shopify rechtskonform gestalten
- I. Anzeige wesentlicher Produkteigenschaften und des Bestellbuttons
- II. Bestätigung der AGB und der Widerrufsbelehrung
- III. Versandkosten darstellen
- G. Pflichtanhänge in der Bestellbestätigung
- H. Newsletter- Einwilligungen auf Shopify rechtskonform einholen
- I. Facebook-Pixel bei Shopify nutzen
- J. Datenschutzkonformes Kontaktformular bei Shopify einbinden
Aktueller Hinweis zum Wegfall des EU-US-Pruivacy-Shields und zu den Auswirkungen auf das Hosting via Shopify:
Ob auch unter Wegfall des EU-US-Privacy-Shields als von Shopify genutzte Garantie für Datenübermittlungen in die USA ein Hosting mit Shopify rechtlich möglich ist, beantworten wir in diesem Beitrag.
Ein wichtiger Hinweis vorab: der folgende Leitfaden erhebt keinen Anspruch auf Vollständigkeit und berücksichtigt nur die Erfüllung der relevantesten und für den Online-Handel allgemein geltenden Vorgaben. Aus Gründen der Übersichtlichkeit und Leserlichkeit wurden insofern produktspezifische Informationspflichten (wie Sie etwa für energieverbrauchsrelevante Geräte, Elektroprodukte, Lebensmittel und Spielzeug gelten) nicht berücksichtigt.
A. Rechtstexte auf Shopify richtig einbinden
Der erste Schritt zur Absicherung des Shopify-Shops ist die ordnungsgemäße Einbindung gesetzlich verbindlicher Rechtstexte in Form von AGB, einer Widerrufsbelehrung, einer Datenschutzerklärung und einem rechtssicheren Impressum.
Tipp: Die IT-Recht Kanzlei bietet professionelle, abmahnsichere Rechtstexte für Shopify in einem speziellen Shopify-Starter-Paket an. Hierzu gehören AGB, eine Widerrufsbelehrung, eine Datenschutzerklärung und ein Impressum. Das monatlich kündbare Shopify-Schutzpaket gibt es bereits ab mtl. 9,90€.
I. AGB mit Kundeninformationen auf Shopify richtig einbinden
Auch wenn die Verwendung von AGB für Händler auf Shopify grundsätzlich nicht verpflichtend ist, ist deren Einbindung aus zweierlei Gründen ratsam. Zum einen kann dank Ihnen die gesetzliche Rechtslage zugunsten der händlerischen Interessen wirksam modifiziert werden. Zum anderen ermöglicht das Vorhalten von AGB die Erfüllung einer Reihe von Pflichtinformationen, welche das Gesetz an Fernabsatzgeschäfte knüpft und welche einer Erfüllung in den Geschäftsbedingungen allgemein zugänglich sind.
In den AGB lassen sich unter anderem folgende Pflichtinformationen rechtskonform abbilden:
- Zahlungs- und Versandbedingungen (gemäß § 312d Abs. 1 BGB i.V.m. Art. 246a § 1 Abs. 1 Nr. 7 EGBGB)
- der Hinweis auf das Bestehen eines gesetzlichen Gewährleistungsrechts(gemäß § 312d Abs. 1 BGB i.V.m. Art. 246a § 1 Abs. 1 Nr. 8 EGBGB)
- ggf. Vertragsdauer und Vertragsbeendigung bei Abonnementverträgen (gemäß § 312d Abs. 1 BGB i.V.m. Art. 246a § 1 Abs. 1 Nr. 11 EGBGB)
- ggf. bestehende Verhaltenskodizes (Art. 312i Abs. 1 Nr. 2 BGB i.V.m. Art. 246c Nr. 5 EGBGB)
- Informationen zu den technischen Schritten, die zum Vertragsschluss führen, zur Speicherung von Vertragstexten, zur Berichtigungsmöglichkeiten für Eingaben und zu den für den Vertragsschluss zur Verfügung stehenden Sprachen (Art. 312i Abs. 1 Nr. 2 BGB i.V.m. Art. 246c Nr. 1-4 EGBGB)
Nach Log-In in Ihrem Shopify-Händler-Account wählen Sie links in der Navigation unten die Option „Einstellungen“.

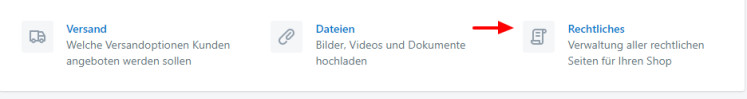
In dem sich nun öffnenden Fenster klicken Sie unten rechts auf „Rechtliches“.

Es öffnet sich nun eine Seite mit verschiedenen Eingabemasken, in denen der jeweilig notwendige Rechtstext hinterlegt werden kann.
Fügen Sie Ihre AGB im dafür vorgesehenen Feld ein:

II. Die Widerrufsbelehrung bei Shopify einbinden
Gemäß § 312d Abs. 1 BGB i.V.m. Art. 246a § 1 Abs. 2 müssen Verbraucher vor der Bestellung zwingend im Wege einer Widerrufsbelehrung mitsamt dem Musterwiderrufsformular über Ihr gesetzliches Widerrufsrecht informiert werden.
Zur rechtskonformen Einbindung der Widerrufsbelehrung gehen Sie wieder über Einstellungen > Rechtliches und fügen im vorgesehenen Feld Ihre Widerrufsbelehrung mitsamt dem Musterformular ein.

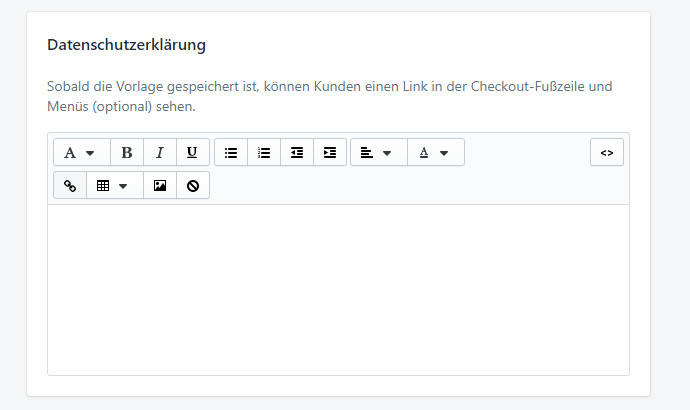
III. Die Datenschutzerklärung bei Shopify einbinden
Weil in jedem Online-Shop durch die Annahme von Bestellungen personenbezogene Käuferdaten verarbeitet werden, ist das Vorhalten einer DSGVO-konformen Datenschutzerklärung gemäß Art. 13 DSGVO unerlässlich.
Auf Shopify erfolgt die Eingabe wieder unter Einstellungen > Rechtliches im dafür vorgesehenen Feld.

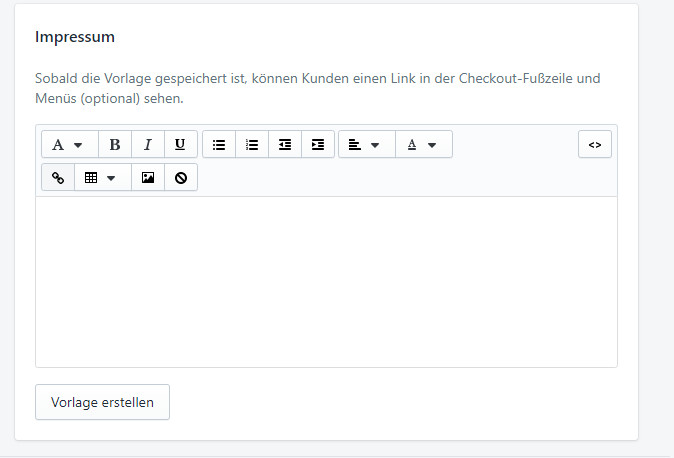
IV. Das Impressum bei Shopify einbinden
Jeder geschäftsmäßige Telemedienauftritt und damit jeder Online-Shop setzt gemäß § 5 TMG das Vorhalten eines leicht erkennbaren, unmittelbar erreichbaren und ständig verfügbaren Impressums voraus.
Das Impressum kann wie für die AGB, die Widerrufsbelehrung und die Datenschutzerklärung beschrieben unter Einstellungen > Rechtliches hinterlegt werden.

V. Seiten mit Rechtstexten dem Fußzeilenmenü bei Shopify zuweisen
Nachdem die Rechtstexte in den entsprechenden Seiten versorgt sind, sollten die Rechtstextes-Seiten zum Zwecke der allgemeinen Abrufbarkeit noch einem Menü im Shopify-Shop zugewiesen werden.
Wir haben für unser Beispiel das Fußzeilenmenü ausgewählt.
Gehen Sie dazu wie folgt vor:
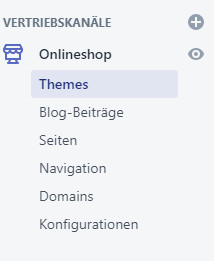
Wählen Sie links in der Navigation den Menüpunkt Onlineshop/Navigation.

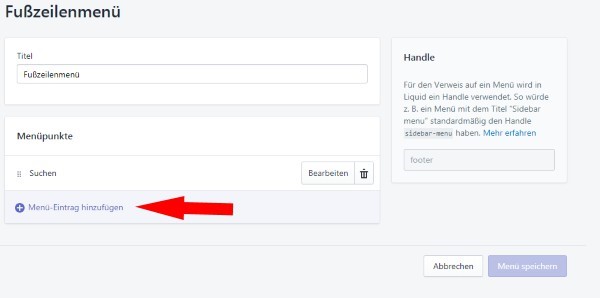
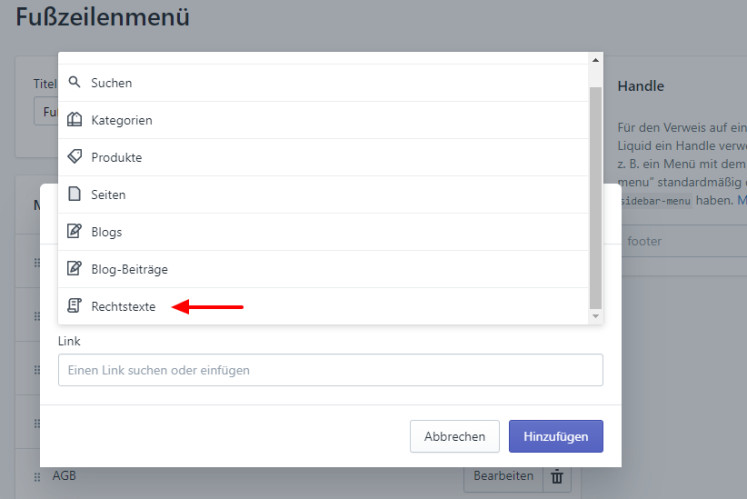
Wählen Sie danach das Menü Fußzeilenmenü und klicken Sie auf den Link "Menüeintrag hinzufügen".

Wählen Sie im sich öffnenden Menü unter „Link“ die Option „Rechtstexte“ aus

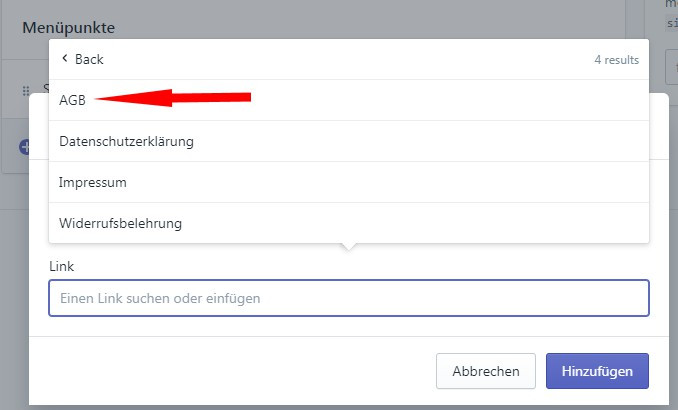
Wählen Sie nun einzeln Ihre hinterlegten Rechtstexte aus.

Speichern Sie jeweils die neuen Menüeinträge.
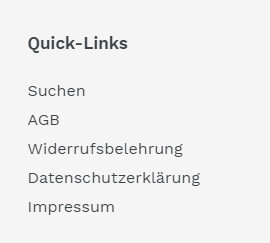
Ihre Rechtstexte sind danach im Fußzeilenbereich Ihres Shopify-Shops sichtbar.

VI. Die Shopify-Rechtstexte der IT-Recht Kanzlei
Die IT-Recht Kanzlei bietet Händlern, die über einen eigenen shopify-Shop Waren vertreiben, passende abmahnsichere Rechtstexte an.
Hierzu gehören:
- Allgemeine Geschäftsbedingungen
- Widerrufsbelehrung
- Datenschutzerklärung
- Impressum
Über 80 Muster und Handlungsanleitungen komplettieren das Rechtstexte-Paket.
Die Rechtstexte sind auch für Kleinunternehmer geeignet und können zudem in beliebig vielen Online-Shops desselben Unternehmens parallel verwendet werden ( = Mehrfachlizenz).
Einfach, komfortabel und individuelle Beratung
Die AGB für shopify sind auf den weltweiten Verkauf von Waren über shopify zugeschnitten und werden Ihnen in unserem Mandantenportal zum Download im HTML-, PDF- sowie im Text-Format zur Verfügung gestellt.
Selbstverständlich bieten wir Ihnen die die Möglichkeit, die Rechtstexte komfortabel an Ihre persönlichen Bedürfnisse anzupassen - hierbei stehen wir Ihnen gerne auch beratend zur Seite.
Schutz vor Abmahnungen: Wir pflegen Ihre AGB für shopify
Sie erhalten die anwaltlich abgesicherten AGB für shopify schon ab 9,90 Euro zzgl. USt pro Monat. In diesem Betrag inbegriffen ist ein juristischer Pflegeservice, der für eine dauerhafte Rechtssicherheit der Rechtstexte sorgt.
Gesetzesänderungen, neue Urteile oder Abmahnungen - die Rechtstexte werden regelmäßig von uns gepflegt und ggf. erweitert. Dabei richten wir uns auch stark nach den praktischen Anforderungen im Online-Handel, die uns nicht zuletzt direkt von unseren Mandanten vermittelt werden.
Selbstverständlich haftet die IT-Recht Kanzlei - wie für Anwaltskanzleien sogar gesetzlich vorgeschrieben - für die Abmahnsicherheit ihrer Rechtstexte. Dies umfasst etwa die Freistellung von Kosten für eine Abmahnung aufgrund unserer Rechtstexte sowie die Freistellung von Kosten aus einer gerichtlichen Auseinandersetzung im Zusammenhang mit unseren Rechtstexten.
Schnell verfügbar, volle Kostenkontrolle und monatlich kündbar!
Wir stellen Ihnen die AGB für shopify-Shops unverzüglich nach Ihrer Bestellung zur Verfügung. Eine Einrichtungsgebühr fällt nicht an.
Wir kennen die Dynamik des Online-Handels und bieten Ihnen daher für die Nutzung unserer Rechtstexte maximale Flexibilität und Kostenkontrolle: Sie können unseren Pflege-Service jederzeit monatlich kündigen.
Weitere Informationen und die Möglichkeit zur Buchung der Rechtstexte für Shopify finden Sie hier.
B. Preisinformationen auf Shopify rechtskonform darstellen
Die Preisangabenverordnung (PangV) verpflichtet Online-Händler dazu, spezifische Preisinformationen in Angeboten und Werbung transparent abzubilden. Wie diese Informationen auf Shopify richtig eingebunden werden, wird nachfolgend aufgezeigt.
I. Preisinformationen auf Produktdetailseiten
Zum einen verpflichtet die PAngV im Online-Handel dazu, bestimmte Preisinformationen in den jeweiligen Angeboten auszuweisen. Als maßgebliche Angebote im Rechtssinne gelten auf Shopify die jeweiligen Produktdetailseiten.
1. Mehrwertsteuerhinweis
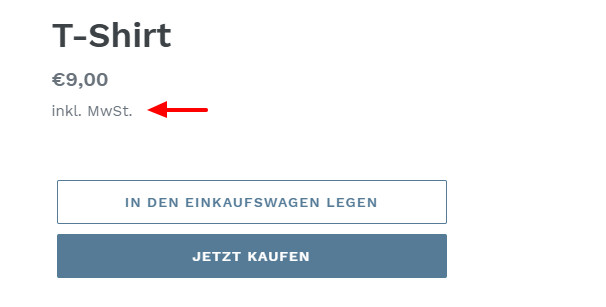
Gemäß § 6 Abs. 1 Nr. 2 PAngV ist bei der Ausweisung von Gesamtpreisen auf Produktdetailseiten zwingend anzugeben, dass die Mehrwertsteuer bereits enthalten ist.
Um den Steuerhinweis generell zu hinterlegen, klicken Sie im Shopify-Adminbereich (linker Seitenrand) zunächst unten auf Einstellungen.

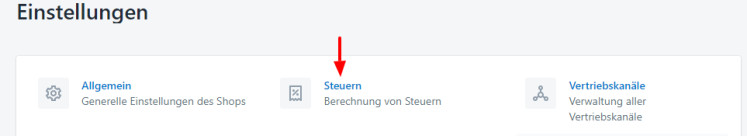
Im sich nun öffnenden Fenster klicken Sie sodann auf die Rubrik „Steuern“.

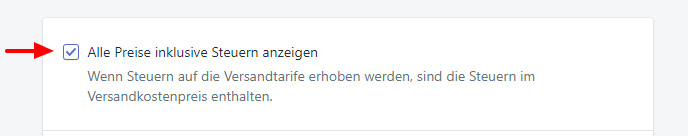
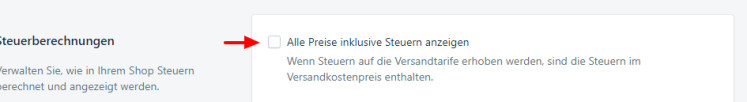
Daraufhin ist das Häkchen bei „Alle Preise inkl. Steuern anzeigen“ in der Sparte „Steuerberechnung“ zu aktivieren.

Der Standardsteuersatz von 19% ist bei Shopify bereits hinterlegt, kann in der Rubrik „Steuern“ aber bei Bedarf angepasst werden.
Nach Aktivieren des Häkchens in den Einstellungen wird der erforderliche Umsatzsteuerhinweis standardmäßig rechtskonform den ausgewiesenen Gesamtpreisen auf jeder Produktdetailseite des Shops hinzugefügt.

2. Versandkostenhinweis
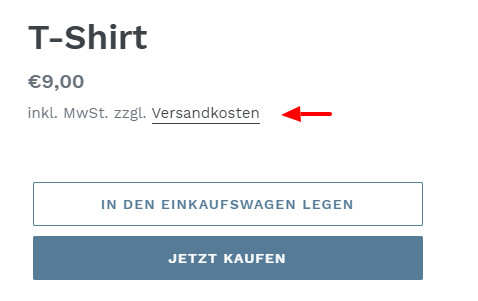
Erhebt ein Online-Händler auf Shopify Versandkosten, muss er gemäß § 6 Abs. 1 Nr.2 PAngV auf jeder Produktdetailseite darauf verweisen, dass zusätzliche Versandkosten anfallen.
Auf Shopify ist dieser Pflichthinweis hinter dem Mehrwertsteuerhinweis einzufügen. Dabei wird bei der Formulierung „zzgl. Versandkosten“ auf die Versandinformationen des Händlers verlinkt.
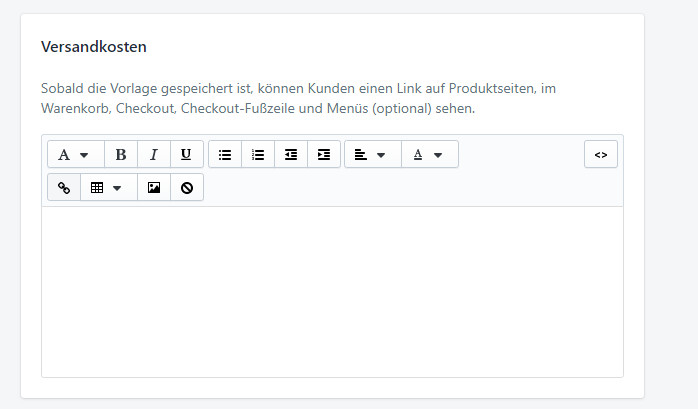
Um den Pflichthinweis generell einzurichten, muss zunächst eine Seite mit den Versandinformationen erstellt werden.
Gehen Sie hierfür wieder wie bei der Einbindung der Rechtstexte über Einstellungen > Rechtliches vor und hinterlegen Sie im vorgesehenen Feld Ihre Versandkostenrichtlinie.

Es ist zu empfehlen, die Versandkosteninformationen wie bei A. V. beschrieben ebenfalls über Navigation > Fußzeilenmenü > Menü-Eintrag hinzufügen in der Fußzeile des Shops festzupinnen.
Sobald Sie Ihre Versandkostenrichtlinie erstellt haben, wird der Pflichthinweis „zzgl. Versandkosten“ automatisch hinter dem Mehrwertsteuerhinweis auf jeder Produktdetailseite hinzugefügt, wobei das Wort „Versandkosten“ auf die Richtlinie verlinkt.

3. Grundpreise
Gemäß § 4 Abs. 1 PAngV müssen Online-Händler, die Verbrauchern Waren in Fertigpackungen, offenen Packungen oder als Verkaufseinheiten ohne Umhüllung nach Gewicht, Volumen, Länge oder Fläche anbieten, neben dem Gesamtpreis auch den Preis je Mengeneinheit einschließlich der Umsatzsteuer und sonstiger Preisbestandteile (Grundpreis) ausweisen.
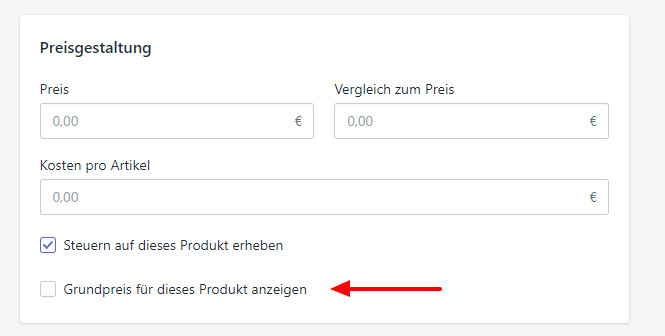
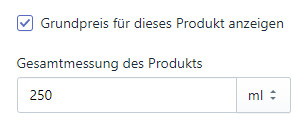
Um Grundpreise für mengenrelevante Produkte bei Shopify hinzuzufügen, gehen Sie links im Seitenmenü auf „Produkte“, wählen das grundpreispflichtige Produkt aus und aktivieren unter dem Reiter Preisgestaltung das Häkchen „Grundpreis für dieses Produkt anzeigen“.

Den Grundpreis müssen Sie nun manuell einfügen, indem Sie zum einen die Gesamtmessung mit der dazugehörigen Mengeneinheit auswählen.

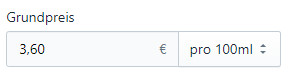
Sodann müssen Sie den Grundpreisreferenzwert auswählen, wodurch der Grundpreis automatisch berechnet wird.

ACHTUNG
Problematisch ist, dass Shopify Händlern für die rechtskonforme Anführung des Grundpreises an dieser Stelle tiefere Rechtskenntnisse abverlangt. Dies deshalb, weil der Händler die Grundpreisreferenzmenge unter selbst festlegen muss.
Nach § 5 Abs. 1 PAngV beträgt die Referenzeinheit grundsätzlich 1kg, 1 l, 1 Quadratmeter etc.
Shopify stellt mit "Grundpreis pro 500 (Maßeinheit)" und "Grundpreis pro 750 (Maßeinheit) " auch 2 Optionen als Referenzwerte bereit, die das europäische Recht nicht kennt und die daher niemals ausgewählt werden dürfen!
Haben Sie den Grundpreis unter Beachtung des obigen Hinweises hinterlegt, sind Sie im Folgenden gehalten, diverse Codes Ihres Shop-Themes für die Anzeige des Grundpreises zu ändern.
Hinweise für die korrekte Angabe der maßgeblichen Bezugsgröße und weitere Informationen zum Grundpreis finden Sie in diesem Leitfaden der IT-Recht Kanzlei.
II. Preisinformationen auf Artikelübersichtsseiten
Sofern Ihre Artikelübersichtsseiten (wie standardmäßig auf Shopify eingestellt) keine Möglichkeit für Verbraucher bereitstellen, Produkte unmittelbar von dort in den Warenkorb zu legen, muss der Mehrwert- und Versandkostenhinweis hier nicht ergehen. Es genügt eine Anführung auf der Produktdetailseite.
Der Grundpreis muss demgegenüber zwingend bereits auf Artikelübersichten dargestellt werden. Nutzen Sie die Shopify-eigene Grundpreisfunktion und bearbeiten Sie die Codes Ihrer Themes anleitungsgemäß, werden die Grundpreise bereits rechtskonform auf Artikelübersichtsseiten übernommen.
III. Werbung mit durchgestrichenen Preisen
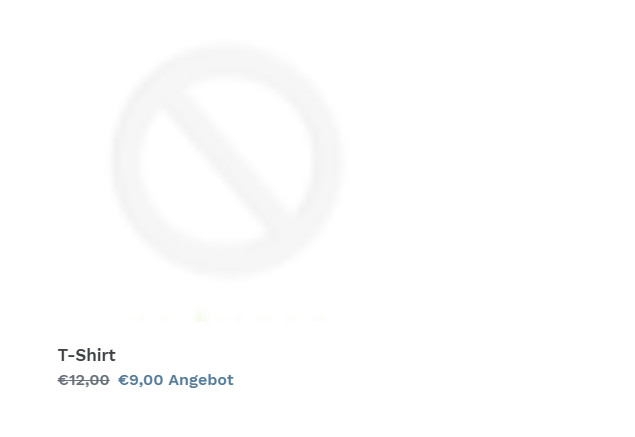
Möchten Sie den Preis für ein Produkt werbend heruntersetzen, bietet Shopify die Möglichkeit der Werbung mit einem durchgestrichenen Vergleichspreis, der dann auf der Artikelübersichtsseite und der Detailseite angezeigt wird.
Welche Anforderungen bei der Werbung mit durchgestrichenen Preisen zu beachten sind, lesen Sie in diesem Beitrag der IT-Recht Kanzlei.
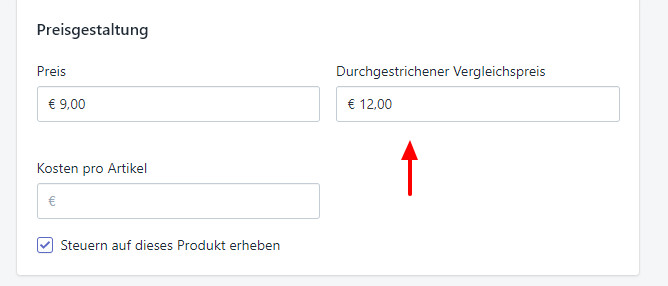
Um einen durchgestrichenen Preis hinzuzufügen, gehen Sie über Produkte am linken Seitenrand in den Editor eines Produkts.
Unter „Preisgestaltung“ kann sodann ein durchgestrichener Vergleichspreis hinzugefügt werden.

Dieser wird dann in der Artikelübersicht und auf Detailseiten angezeigt.

IV. Sonderfall: Mehrwertsteuerhinweis bei Kleinunternehmerstatus
Eine Ausnahme in Bezug auf den gemäß § 6 Abs. 1 Nr. 1 PAngV verpflichtenden Mehrwertsteuerhinweis besteht für Kleinunternehmer.
Diese erheben aufgrund einer umsatzsteuerrechtlichen Privilegierung die Mehrwertsteuer tatsächlich nicht und müssen daher den Hinweis auf die enthaltene Mehrwertsteuer grundsätzlich nicht erteilen.
Um ein Irreführungspotenzial auszuschließen, sollte der Mehrwertsteuerhinweis von Kleinunternehmern unterlassen und an prominenter Stelle im Online-Shop auf die Kleinunternehmerregelung verwiesen werden.
Weitere Informationen zum Umgang mit dem Mehrwertsteuerhinweis bei Vorliegen eines Kleinunternehmerstatus finden sich in diesem Beitrag der IT-recht Kanzlei.
Um den Mehrwertsteuerhinweis zu entfernen, sind zunächst die Steuereinstellungen unter Einstellungen > Steuern aufzurufen.
Sodann ist das Häkchen bei „Alle Preise inkl. Steuern anzeigen“ zu deaktivieren.

Der Mehrwertsteuerhinweis wird nun für alle Angebote entfernt.
Um nun den Hinweis auf die Kleinunternehmerregelung an prominenter Stelle zu platzieren, sollte die Fußzeile des Shops gewählt werden.
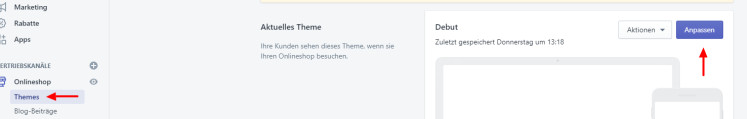
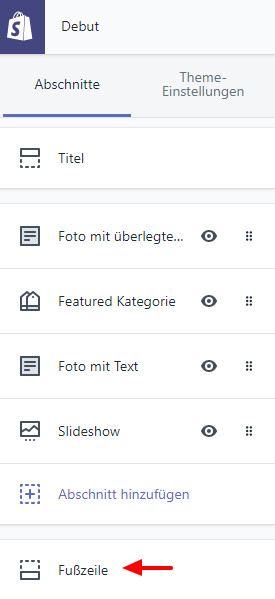
Klicken Sie hierfür zunächst auf Vertriebskanäle > Shop > Themes am linken Seitenrand und sodann auf „Anpassen“.

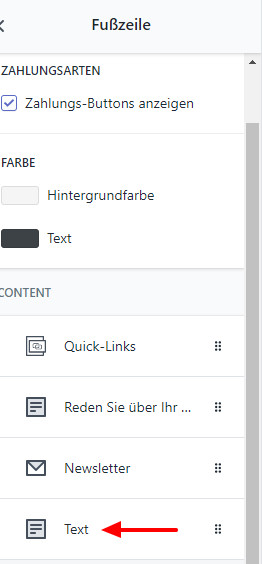
Wählen Sie nun im sich öffnenden Editor die Kategorie „Fußzeile“ aus und klicken Sie daraufhin auf „Text“ im unteren Drittel.

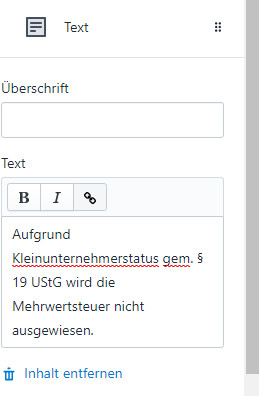
Geben Sie im sich öffnenden Freifeld keine Überschrift und im Textfeld die Formulierung „Aufgrund Kleinunternehmerstatus gem. § 19 UStG wird die Mehrwertsteuer nicht ausgewiesen.“ ein.

Klicken Sie abschließend auf „Speichern“.
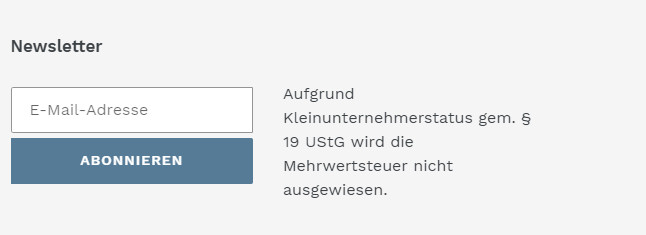
Der Hinweis wird nun prominent und allgemein auf der rechten Seite der Fußzeile angezeigt.

C. Zahlungsmittel- und Lieferinformationen auf Shopify rechtskonform hinterlegen
Gemäß § 312j Abs. 1 BGB sind Online-Händler verpflichtet, den Verbraucher spätestens bei Beginn des Bestellvorgangs zu informieren, ob Lieferbeschränkungen bestehen und welche Zahlungsmittel er akzeptiert. Diese Pflichten werden im Online-Shop bestmöglich durch das Vorhalten von „Versandbedingungen“ einerseits und die Darstellung von Logos akzeptierter Zahlungsdienste andererseits im unteren, generell verfügbaren Seitenbereich angezeigt.
I. Versandbedingungen
Online-Händler sind grundsätzlich gehalten, im Vorfeld von vertragsschlüssen über Ihr Liefergebiet und ihre Lieferbedingungen zu informieren.
Die Versandbedingungen können sinnvollerweise mit den bereits gemäß B.I.2. hinterlegten Informationen zu den Versandkosten kombiniert werden. Unter Einstellungen -> Rechtliches > Versandkosten sollten Sie zusätzlich zu den Versandkosten auch Ihr Liefergebiet definieren.
Damit der Verbraucher nun weiß, dass er in der hinterlegten Rubrik nicht nur Informationen über Versandkosten, sondern allgemein über Versandbedingungen erhält, ist der in der Fußzeile bereits fixierte Reiter in der Fußzeile in „Versandbedingungen“ umzubenennen.
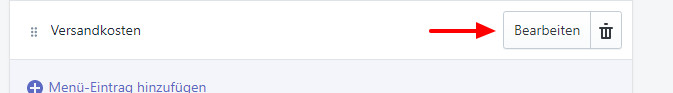
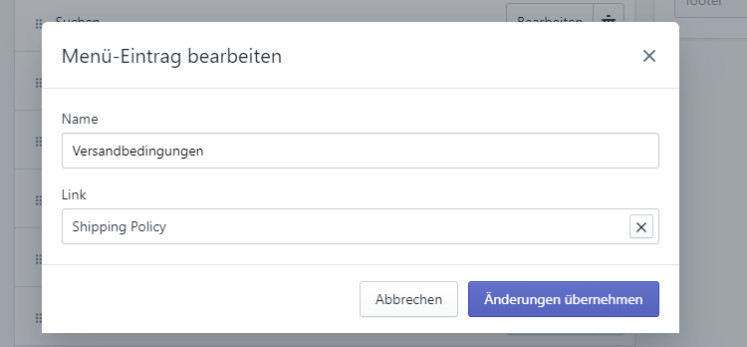
Klicken Sie hierfür auf Navigation > Fußzeilenmenü > Versandkosten und klicken Sie rechts auf „Bearbeiten“.

Ändern Sie nun die Bezeichnung von „Versandkosten“ in „Versandbedingungen“, ohne den hinterlegten Link zu ändern.

Nachdem Sie die Änderungen übernommen und sodann das neue Menü gespeichert haben, erscheint in der Fußzeile Ihres Online-Shops der Reiter „Versandbedingungen“ mit Informationen zu Versandkosten und zu den Lieferbedingungen.

II. Zahlungsmittelinformationen
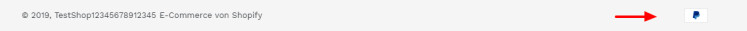
Neben den Lieferbedingungen müssen Online-Händler im Vorfeld von Vertragsschlüssen auch über die von Ihnen akzeptierten Zahlungsmittel belehren. Etabliert hat sich hierfür die Darstellung der Typenlogos der Zahlungsdiensteanbieter in der allgemein aufrufbaren Fußzeile.
Um die von Ihnen angebotenen Zahlungsmittel mit Logos anzuzeigen, gehen Sie in den Themeneditor. Klicken Sie hierfür auf Vertriebskanäle > Online-Shop > Themes.

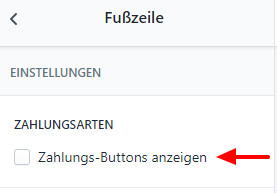
Nach einem Klick auf „Anpassen“ im rechten Seitenfeld öffnet sich der Editor, in dem Sie links im Menü die Rubrik „Fußzeile“ auswählen.

Aktivieren Sie nun das Häkchen neben „Zahlungsbutton“ anzeigen.

Ihre akzeptierten Zahlungsmittel werden nun standardmäßig in der Fußzeile angezeigt.

D. Fernabsatzrechtliche Artikelinformationen auf Produktdetailseiten bei Shopify richtig einbinden
Gemäß § 312d Abs. 1 BGB i.V.m. Art. 246a § 1 Abs. 1 EGBGB müssen Online-Händler auf Produktdetailseiten gewisse Pflichtinformationen vorhalten, die den jeweiligen Artikel betreffen. Nachstehend soll gezeigt werden, wie diese jeweils einzubinden sind.
I. Wesentliche Eigenschaften
Zum einen muss auf der Produktdetailseite über die wesentlichen Eigenschaften des Produktes informiert werden.
Welche Eigenschaften der Ware „wesentlich“ im Sinne der Vorschrift sind, hängt von den Umständen des Einzelfalls ab und muss mit Blick auf die Zielsetzung der Vorschrift bewertet werden, den Verbraucher in die Lage zu setzen, unmittelbar vor Bestellabgabe das Leistungsangebot des Unternehmers bewerten und mit anderen Angeboten vergleichen zu können.
Wesentlich sind zusammengefasst also die Merkmale, ohne deren Kenntnis ein durchschnittlicher und vernünftig denkender Verbraucher, der sich einen gewissen Überblick über den betreffenden Markt verschafft hat, die Ware bzw. Dienstleistung nicht erwerben würde.
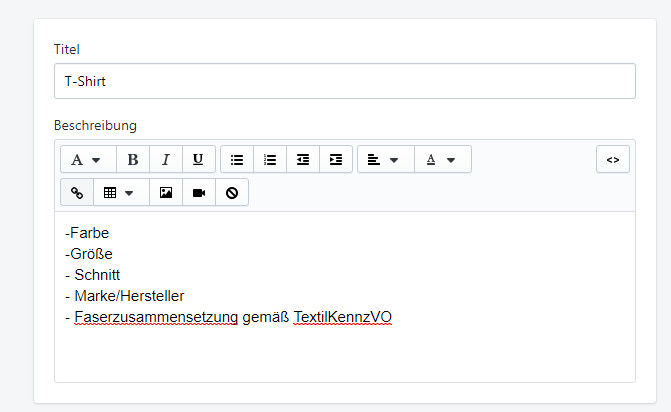
Wesentliche Produkteigenschaften können auf Shopify im Editor für das jeweilige Produkt im Textfeld „Beschreibung“ hinterlegt werden. Klicken Sie dafür links im Menü auf „Produkte“, wählen Sie das Produkt aus und fügen Sie die Informationen über die Eigenschaften im Freifeld ein (nachfolgend ein Beispiel für ein Textilprodukt).

II. Lieferzeit
Eine wesentliche Pflichtinformation im Online-Handel ist gemäß § 312d Abs.1 BGB i.V.m. Art. 246a § 1 Abs. 1 Nr. 7 BGB die Angabe des Termins, bis zu dem die Lieferung erfolgt.
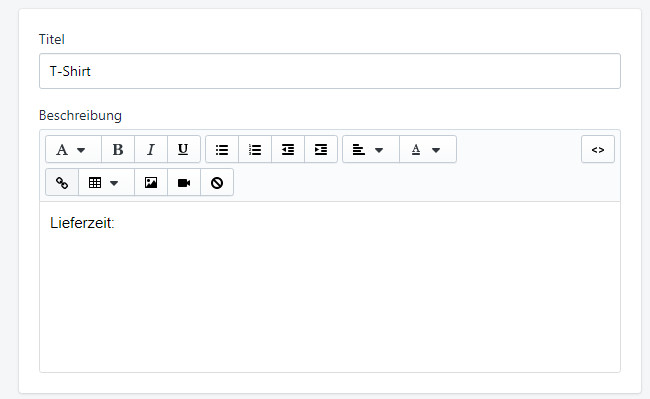
Bislang verfügt Shopify über keine eigene Rubrik zur Ausweisung der Lieferzeiten, sodass Händler gehalten sind, die Lieferzeiten händisch der jeweiligen Produktbeschreibung hinzuzufügen.
Hierfür ist wieder der Produkt-Editor zu wählen und die Lieferzeit im Freitextfeld der Produktbeschreibung einzufügen.

Detaillierte Hinweise zur rechtlich korrekten Umsetzung der Lieferzeitenangabe finden sich in diesem Beitrag der IT-Recht Kanzlei.
III. Bestehen einer Garantie und Garantiebedingungen
Eine sehr abmahnbewehrte und daher besonders relevante Informationspflicht für Produktdetailseiten besteht gemäß § 312d Abs. 1 BGB i.V.m. Art. 246a § 1 Abs. 1 Nr. 9 EGBGB für Garantien. Immer dann, wenn für ein Produkt eine Garantie angeboten wird (sei es vom Hersteller oder vom Händler), muss der Verbraucher nicht nur über das Bestehen, sondern auch über die Garantiebedingungen aufgeklärt werden.
Weitere Hinweise zur Informationspflicht über Garantien finden Sie in diesem Beitrag der IT-Recht Kanzlei.
Weil für die rechtskonforme Einbindung der Garantiebedingungen die Verlinkung auf einen externen Anführungsort genügt und im Zweifel für verschiedene Produkte unterschiedliche Garantiebedingungen greifen, empfiehlt es sich, auf sämtliche Garantiebedingungen von einer zentralen Seite des Shops klickbar zu verlinken. Auf der jeweiligen Produktdetailseite kann dann wiederum immer auf diese zentrale Seite verlinkt werden.
Hierfür ist zunächst die Seite für die Garantiebedingungen auf Shopify einzurichten.
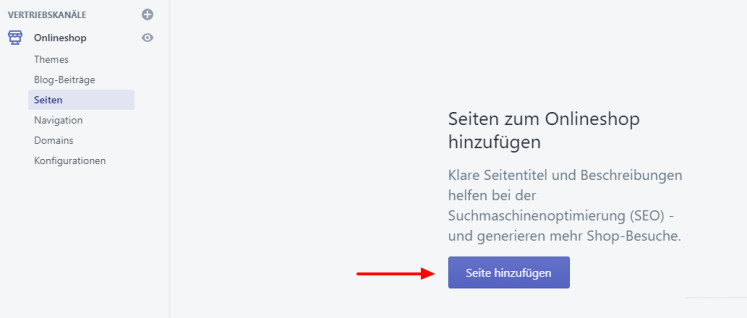
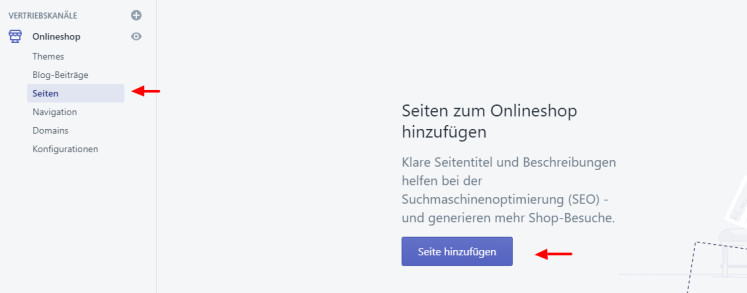
Klicken Sie im linken Menü bei Ihrem Vertriebskanal auf „Seiten“ und sodann auf „Seite hinzufügen“.

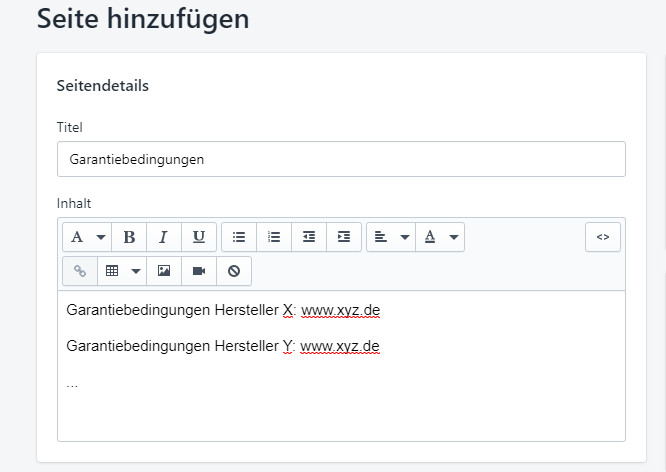
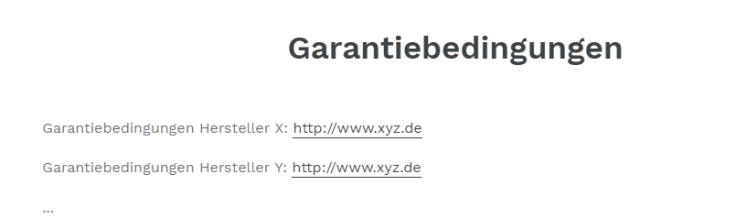
Benennen Sie die Seite nun in „Garantiebedingungen“ und fügen Sie die Links auf die unterschiedlichen Bedingungen für alle garantierelevanten Hersteller ein.

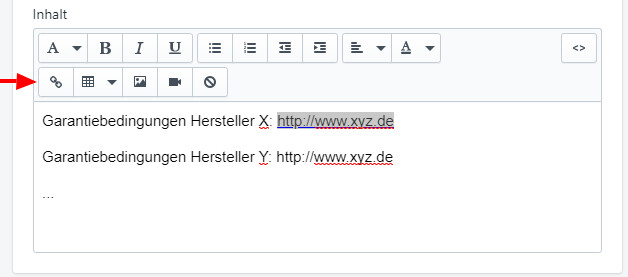
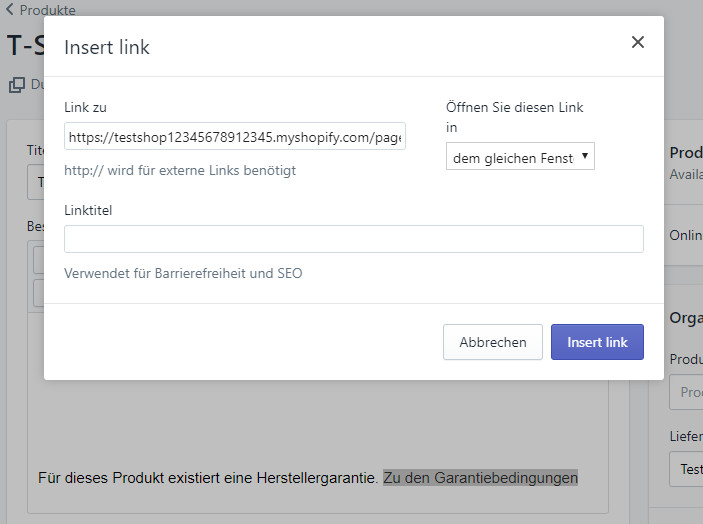
Um die Links klickbar zu machen, markieren Sie die eingegebene URL und klicken im Schriftmenü auf das „Link“-Zeichen.

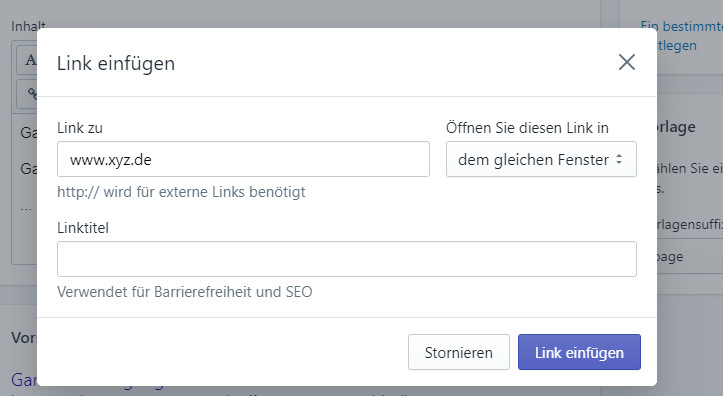
Fügen Sie im nun geöffneten Fenster die URL ein und klicken Sie unten rechts auf „Link einfügen“.

Wiederholen Sie den Vorgang für alle verlinkten Garantiebedingungen.
Nun pinnen Sie die Seite in die Fußzeile Ihres Shops, indem Sie auf Navigation > Fußzeilenmenü > Menüeintrag hinzufügen klicken.
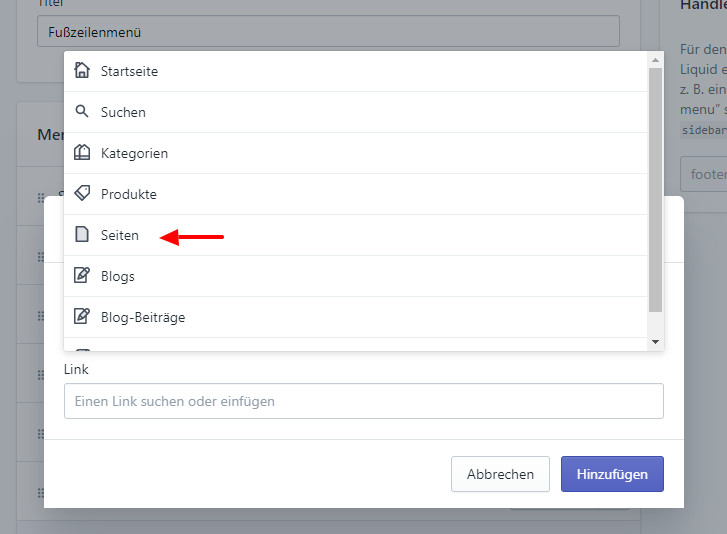
Benennen Sie den neuen Eintrag mit „Garantiebedingungen“ und wählen Sie für den Link die Rubrik „Seiten“ aus.

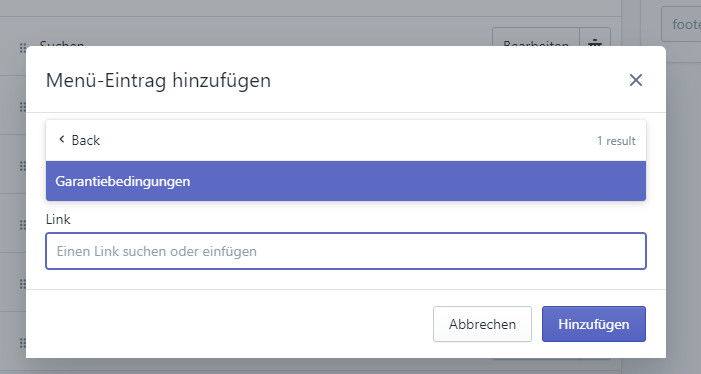
Hier erscheinen nun die soeben hinterlegten Garantiebedingungen, die Sie auswählen.

Nach einem Klick auf „Menü speichern“ haben Sie die Garantiebedingungen in der Fußzeile hinterlegt. Die Links auf die Garantiebedingungen sind klickbar.

Um nun auf die eingerichtete „Garantiebedinungen“-Seite von der jeweiligen Produktdetailseite zu verlinken, öffnen Sie zunächst wieder unter „Seiten“ im linken Menü die Seite „Garantiebedingungen.“
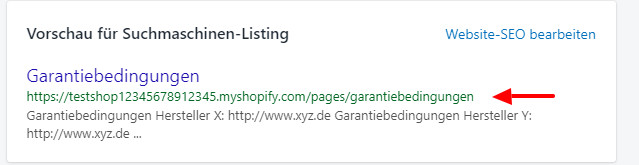
Kopieren Sie nun den unten in grün angezeigten Link auf diese Seite.

Über den Produktmanager begeben Sie sich nun für jedes garantiebehaftete Produkt in das Freitextfeld „Beschreibung“.
Hier verweisen Sie auf die Herstellergarantie etwa mit der Formulierung „Für dieses Produkt existiert eine Herstellergarantie. Zu den Garantiebedingungen“ und hinterlegen den soeben kopierten Link als Hyperlink bei „Zu den Garantiebedingungen“. Markieren Sie den Abschnitt, begeben Sie sich auf das „Link“-Feld des Schriftmenüs und hinterlegen Sie den kopierten Link.

Speichern Sie die Einstellung des Produkteditors und wiederholen Sie den Vorgang für jedes garantiebehaftete Produkt.
Sie leiten nun rechtskonform von jeder Produktdetailseite auf Ihre allgemeine Garantieseite und von dort auf die einschlägigen Garantiebedingungen weiter.
E. Warenkorb auf Shopify rechtssicher darstellen
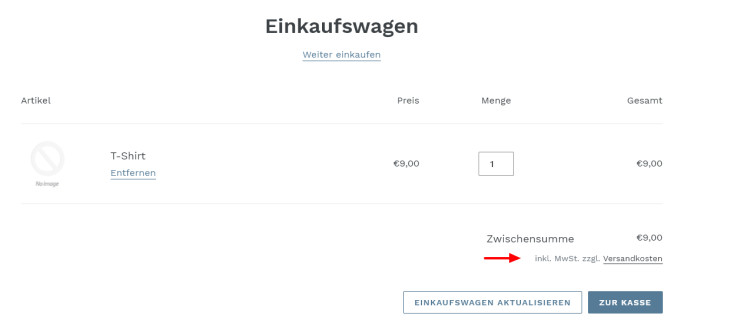
Legen Kunden Produkte aus Ihrem Shopify-Shop in den Einkaufswagen und leiten den Bestellprozess ein, werden Sie zunächst auf eine standardisierte Warenkorbseite weitergeleitet.
Auch auf dieser ist der Mehrwertsteuer- und Versandkostenhinweis gemäß § 6 Abs. 1 PAngV verpflichtend. Auch müssen Grundpreise angezeigt werden.
Die gute Nachricht ist: haben Sie die Anleitung unter B.I. – B.III. befolgt und mithin durch Grundeinstellungen die Steuer-, Versandkosten-, und Grundpreisanzeige eingerichtet, werden diese Einstellungen automatisch auch für den Warenkorb übernommen. Dieser wird also ohne ein erneutes Zutun rechtssicher dargestellt.

F. Bestellübersichtsseite auf Shopify rechtskonform gestalten
Für die Bestellübersichtsseite stellt das Gesetz nicht nur besondere Informationsanforderungen nach § 312j BGB auf. Damit AGB und Widerrufsbelehrung wirksam Bestandteil des Vertrages werden, müssen diese auf der Checkout-Seite durch den Kunden auch akzeptiert werden können.
Zudem müssen auch auf der Checkout-Seite der Mehrwertsteuer-Hinweis und nunmehr die Versandkosten als Betrag angezeigt werden.
I. Anzeige wesentlicher Produkteigenschaften und des Bestellbuttons
Zunächst sind auf der Bestellübersichtsseite gemäß § 312j Abs. 1 BGB zwingend erneut die wesentlichen Eigenschaften der Waren (Art. 246a § 1 Abs. 1 Nr. EGBGB) darzustellen. Auch muss der Bestell-Button zwingend durch eine entsprechende Formulierung auf das Begründen einer Zahlungspflicht hinweisen.
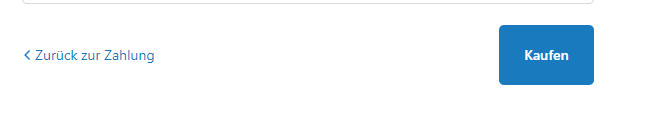
Shopify setzt die Pflicht des § 312j Abs. 3 BGB, einen eindeutigen Bestellbutton vorzuhalten, standardmäßig rechtskonform um, indem ein „Kaufen“-Button zum Abschluss der Bestellung implementiert wird.

Bezüglich der Darstellung wesentlicher Artikeleigenschaften besteht systemintern auf Shopify allerdings noch Nachbesserungsbedarf. Derzeit werden zwar einige Informationen aus der jeweiligen Artikelbeschreibung auch in die Bestellübersicht übernommen. Eine vollständige Abbildung aller Angaben ist bislang aber nicht möglich.
Gegenüber der IT-Recht Kanzlei hat Shopify aber zugesagt, hier alsbald nachzubessern, sodass der Händler durch bloßes Einfügen der wesentlichen Artikelmerkmale in der Produktbeschreibung seiner Informationspflicht auch automatisch auf der Bestellübersicht wird nachkommen können.
II. Bestätigung der AGB und der Widerrufsbelehrung
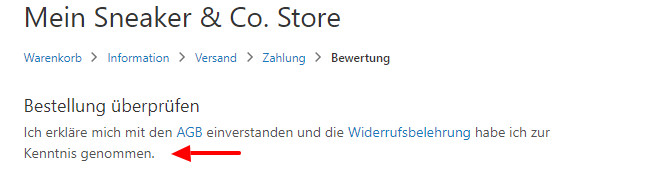
Damit die maßgeblichen vom Händler vorgehalten Vertragsbestimmungen Bestandteil des Vertrages werden, muss der Verbraucher deren Geltung auf der Bestellübersichtsseite akzeptieren.
Dies geschieht auf Shopify durch Einblendung des Satzes „Ich erkläre mich mit den AGB einverstanden und die Widerrufsbelehrung habe ich zur Kenntnis genommen.“, wobei die entsprechenden Rechtstexte verlinkt sind.
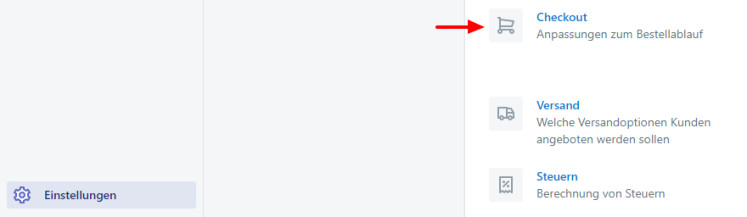
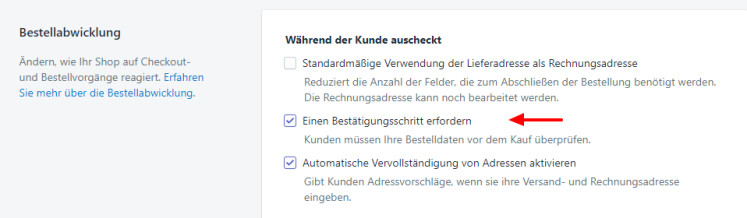
Um diesen notwendigen Zusatz mit aufzunehmen, klicken Sie zunächst im linken Seitenmenü auf „Einstellungen“ und im sich dann öffnenden Fenster auf „Checkout“.

In der Sparte „Bestellabwicklung“ aktivieren Sie nun das Häkchen neben „Einen Bestätigungsschritt anfordern“.

Sodann werden die AGB und die Widerrufsbelehrung, die Sie bereits gemäß A. hinterlegt haben, standardisiert zum Bestandteil von Bestellübersichtsseiten und mithin auch von Verträgen.

Hinweis: möglicherweise Anpassung des Shopify-Codes erforderlich
Gegebenenfalls kann es sein, dass die Bestätigung von AGB und Widerrufsbelehrung trotz Befolgung der obigen Schritte im Checkout nicht angezeigt wird.
Hier muss dann im Shopify-Code eine weitere Änderung vorgenommen werden.
Wird die Bestätigung der Rechtstexte nicht angezeigt, gehen Sie bitte wie folgt vor:
1. Klicken Sie in den Shopify-Einstellungen auf "Onlineshop".
2. Klicken Sie neben dem Namen des aktuellen Themes auf "Aktionen" > "Sprachen bearbeiten".
3. Klicken Sie auf "Checkout & System".
4. Geben Sie "review notice" ohne Anführungszeichen in das Suchfeld ein und drücken Sie die Eingabetaste.
5. Geben Sie unter der Überschrift "Checkout und System/Checkout Review "den folgenden Text in das Textfeld "Review notice html" ein:
By completing your order, you agree to our %{terms_of_service} and {{ refund_policy }}
6. Klicken Sie auf "Speichern".
7. Klicken Sie dann auf "Theme-Sprache ändern".
8. Wählen Sie im Dropdown-Menü Sprache die Option "Deutsch" aus und klicken Sie auf "Speichern".
9. Geben Sie in das Textfeld "Review notice html" für Deutsch den folgenden Text ein:
Ich erkläre mich mit den %{terms_of_service} einverstanden und die {{ refund_policy }} habe ich zur Kenntnis genommen.
10. Klicken Sie auf "Speichern".
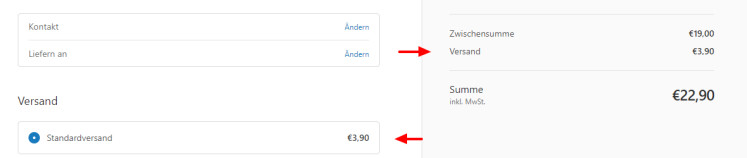
III. Versandkosten darstellen
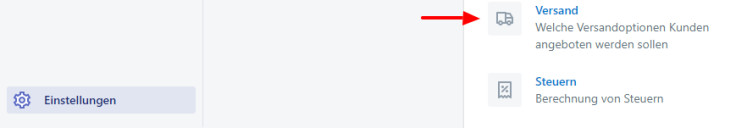
Damit in der Bestellübersicht die erhobenen Versandkosten als Kostenbetrag ausgewiesen werden, müssen Sie diese zunächst festlegen.
Klicken Sie hierfür auf Einstellungen --> Versand.

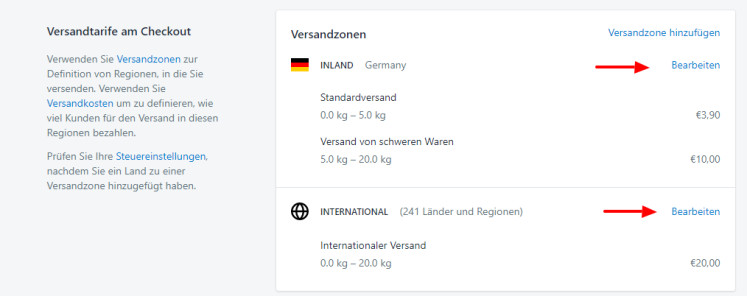
Unter dem Reiter „Versandkosten im Checkout“ können Sie nun gemäß Ihrer Versandkostentabelle die Versandkosten betragsmäßig festlegen. Bitte achten Sie darauf, dass die Preise mit Ihrer Versandkostentabelle aus der Fußzeile übereinstimmen.

Nach einem Klick auf Speichern werden Ihre Versandkosten nun standardisiert im Check-Out als Betrag dem Gesamtbetrag hinzugerechnet.

Bei Aktivierung des Mehrwertsteuerhinweises gemäß B.I. wird auch die Mehrwertsteuer für den Gesamtpreis rechtskonform ausgewiesen.
G. Pflichtanhänge in der Bestellbestätigung
Gemäß § 312f Abs. 2 BGB müssen Online-Händler den Verbrauchern nach Vertragsschluss die AGB und die Widerrufsbelehrung als Mailanhänge der Auftragsbestätigung zukommen lassen.
Shopify hängt in die automatische Auftragsbestätigung nach Bestellabschluss automatisch die gemäß A.I. dieser Anleitung hinterlegten AGB und die Widerrufsbelehrung als PDF-Dateien an, ohne dass ein weiteres Zutun des Händlers erforderlich wäre. Mithin wird diese Informationspflicht bereits durch Shopify rechtskonform umgesetzt.
Händler, die festsstellen, dass in Ihren Bestellbestätigungsmails keine Anhänge enthalten sind, müssen sicherstellen, dass für Ihre Bestellbestätigungsmails ein entsprechendes Code-Snippet hinterlegt ist.
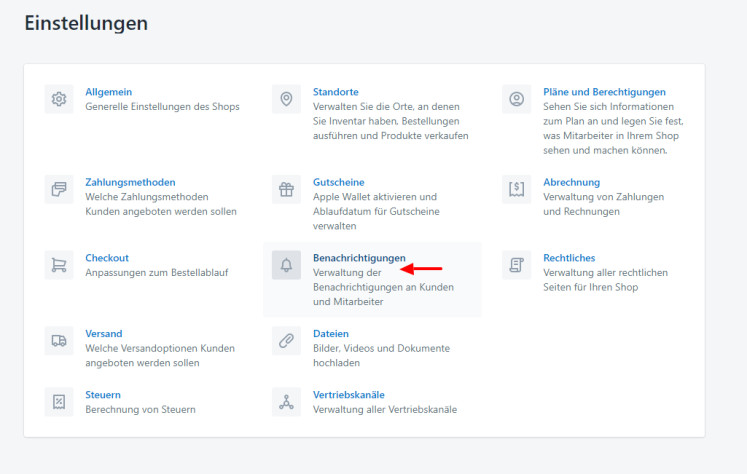
Hierfür klicken Sie auf Einstellungen > Benachrichtigungen:

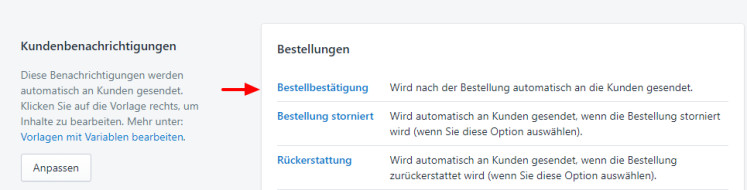
Öffnen Sie dann "Bestellbestätigungen":

Scrollen Sie im Script-Code ganz nach unten. Hier müsste Shopify standardmäßig das nachstehende Snippet eingefügt haben, welches auslöst, dass AGB und die Widerrufsbelehrung als PDF der Bestellbestätigung angehängt werden:
{%- if shop.terms_of_service.body != blank -%}
{{ shop.terms_of_service | attach_as_pdf: "AGB" }}
{%- endif -%}
{%- if shop.refund_policy.body != blank -%}
{{ shop.refund_policy | attach_as_pdf: "Widerrufsbelehrung" }}
{%- endif -%}
Ist dieses Snippet nicht eingefügt, setzen Sie es manuell ein:

Hierdurch werden die notwendigen Rechtstexte als PDF jeder Bestellbestätigung angehängt.
H. Newsletter- Einwilligungen auf Shopify rechtskonform einholen
Shopify bietet zahlreiche Möglichkeiten zur Durchführung von Werbekampagnen. Die relevanteste Option für Online-Händler stellt der Versand von Newslettern dar.
Gemäß § 7 Abs. 2 Nr. 3 UWG ist der Newsletter-Versand allerdings nur zulässig, wenn der Empfänger vorab ausdrücklich eingewilligt hat.
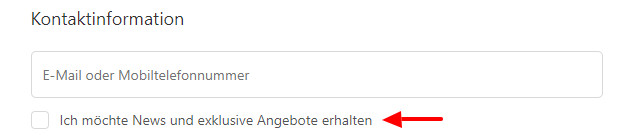
Im Online-Shop geschieht dies durch Anklicken einer nicht vorausgefüllten Checkbox mit einem entsprechenden Einwilligungstext. Zudem ist das „Double-Opt-In“-Verfahren zu beachten, nach dem der Kunde an die hinterlegte Mailadresse nach Aktivieren der Checkbox erst einen Bestätigungslink erhält, dessen Aktivierung letztlich das Newsletter-Abonnement bestätigt.
Einen Leitfaden zur rechtssicheren Mailwerbung stellt die IT-recht Kanzlei hier bereit.
Auf Shopify können Newsletter-Einwilligungen bestmöglich im Checkout eingeholt werden.
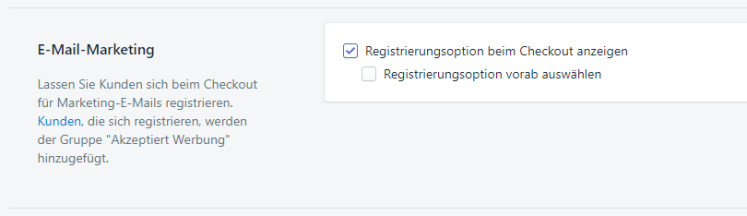
Gehen Sie hierfür auf Einstellungen > Checkout und scrollen Sie bis zur Rubrik „E-Mail-Marketing" herunter.
Aktivieren Sie hier nun das Häkchen neben „Registrierungsoption beim Check-Out“ anzeigen. Lassen Sie das Häkchen neben „Registrierungsoption vorab auswählen“ unbedingt unausgewählt, da das Opt-In für die rechtliche Zulässigkeit aktiv vom Kunden gesetzt werden muss.

Shopify hat mittlerweile die Möglichkeit der Newsletter-Anmeldebestätigung im Wege des "Double-Opt-In"-Verfahrens eingeführt, das von der Rechtsprechung zur Verifizierung der Newsletter-Einwilligung gefordert wird. Im Wege des "Double Opt In" wird an die bei der Anmeldung angegebene Mailadresse zunächst ein Bestätigungslink versendet, dessen Anklicken erst den Newsletter-Versand einleitet. So kann hinreichend verifiziert werden, dass der Anmeldende auch tatsächlich Inhaber des für den Newsletter angegebenen Mailkontos ist.
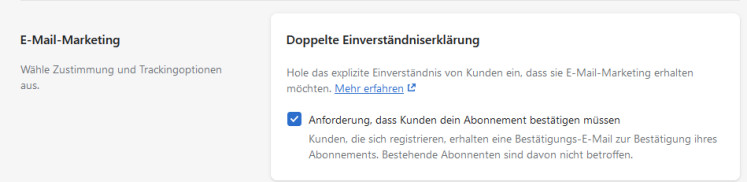
Um das notwendige "Double-Opt-In"-Verfahren bei Shopify einzurichten, setzen Sie bitte unter "Einstellungen" > "Benachrichtigungen" > "E-Mail-Marketing" das Häkchen bei "Doppelte Einverständniserklärung" unter "Anforderung, dass Kunden dein Abonnement bestätigen müssen".

Ein Einwilligungsfeld für die Mailwerbung wird nun im Checkout angezeigt, wobei die Anmeldung über das "Double-Opt-In"-Verfahren bestätigt werden muss.

Wichtig: unerlässlich ist zusätzlich die Deaktivierung automatischer Warenkorb-Abbruchsmails. Diese stellen ohne Einwilligung des Empfängers verbotenen Spam da. Deaktivieren Sie hierfür in der Rubrik „Warenkorb-Abbrüche“ zwingend das Feld „Automatische E-Mails bei abgebrochenen Warenkörben senden“.

I. Facebook-Pixel bei Shopify nutzen
Shopify bietet Onlinen-Händlern die Möglichkeit, den Facebook-Pixel, das cookie-basierte Retargeting-Tool von Facebook, über die Shop-Einstellungen direkt in den Shop zu integrieren.
Durch die Nutzung des Pixel wird Werbung auf Basis des Surfverhalten eines Facebook-Nutzes direkt in dessen Facebook-Account ausgespielt.
Zwar kann in datenschutzrechtlicher Hinsicht der Einsatz des Facebook Pixel über berechtigte Interessen des Verwenders gemäß Art. 6 Abs. 1 lit. f DSGVO gerechtfertigt werden. Dies setzt aber voraus, dass dem Nutzer in der Datenschutzerklärung eine Möglichkeit zur Deaktivierung des Pixel-Trackings über einen speziell einzurichtenden Opt-Out-Code geboten wird.
Die Anforderungen für die rechtskonforme Verwendung des Facebook Pixel sowie eine Anleitung zur Implementierung des Opt-Out-Codes auf Webseiten hat die IT-Recht Kanzlei in diesem Beitrag zusammengetragen.
Auf Shopify besteht derzeit noch keine Möglichkeit, einen Opt-Out-Code für das Facebook Pixel einzubinden. Mithin besteht ein nicht zu unterschätzendes Rechtsrisiko bei der Verwendung des Pixel auf Shopify.
Die IT-Recht Kanzlei rät Händlern auf Shopify daher momentan ab, den Pixel in ihren Shopify-Shops zu verwenden.
J. Datenschutzkonformes Kontaktformular bei Shopify einbinden
Viele Händler möchten Käufern auf Shopify eine direkte Kontaktmöglichkeit über ein Kontaktformular anbieten. Bei derartigen Kontaktformularen ist allerdings unbedingt der Datenschutz zu beachten. So muss zwingend eine Verlinkung auf die Datenschutzerklärung mit der Bitte um Beachtung ergehen. Freilich muss in der verlinkten Erklärung festgehalten sein, wie mit dem Kontaktformular erhobene Daten verarbeitet werden.
Eine Checkbox zur Anerkennung der Datenschutzerklärung, die abgehakt werden kann, ist dahingegen nicht erforderlich.
Die datenschutzrechtlichen Voraussetzungen, die es bei der Ausgestaltung eines rechtssicheren Kontaktformulars zu beachten gilt, haben wir in diesem Beitrag zusammengetragen.
Um ein Standard-Kontaktformular bei Shopify einzurichten (das später noch modifiziert werden muss), gehen Sie zunächst unter "Vertriebskanäle" auf "Seiten" und klicken dann auf "Seite hinzufügen".

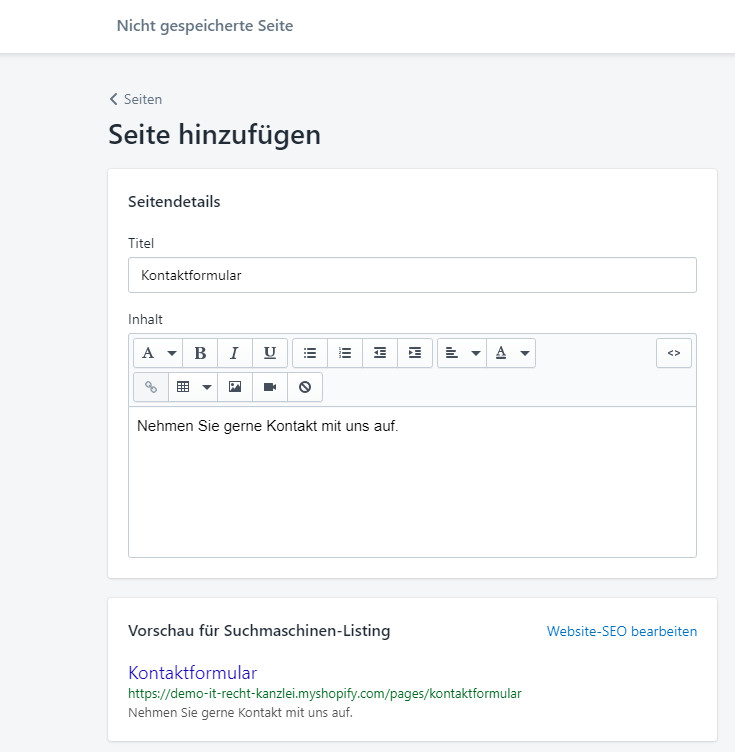
Benennen Sie die neue Seite mit "Kontaktformular" und fügen Sie einen beliebigen Ansprachetext hinzu.

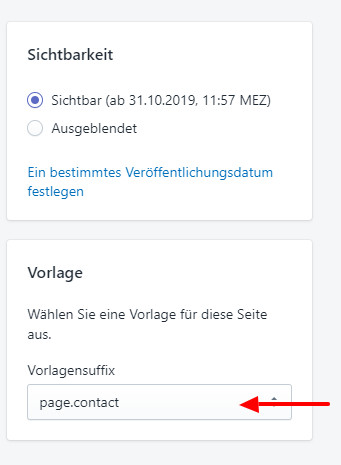
Stellen Sie nun unbedingt rechts unter "Vorlage" das Suffix auf page.contact.

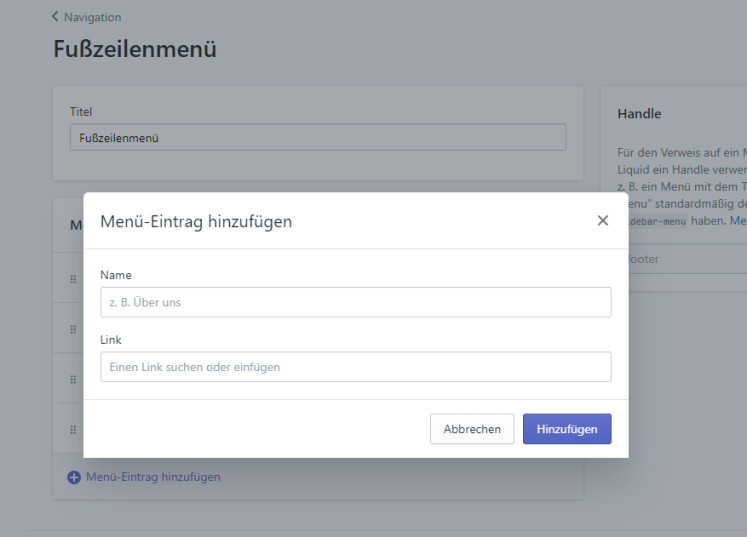
Nach einem Klick auf "Speichern" ist das Kontaktformular der Fußzeile hinzuzufügen. Gehen Sie dafür über Navigation > Fußzeilenmenü > Menü-Eintrag hinzufügen.

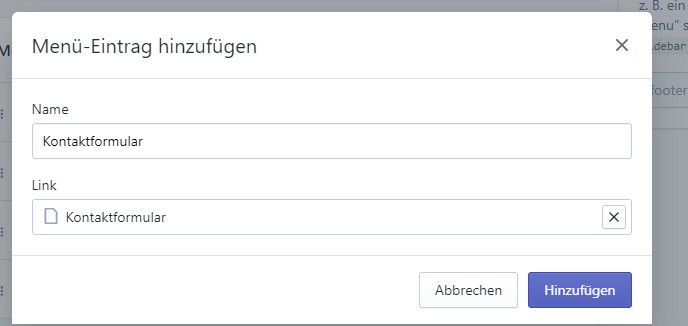
Benennen Sie den Eintrag mit "Kontaktformular" und wählen als verlinkte Seite die eben erstellte Formularseite aus.

Klicken Sie abschließend auf "Hinzufügen" und "Speichern".
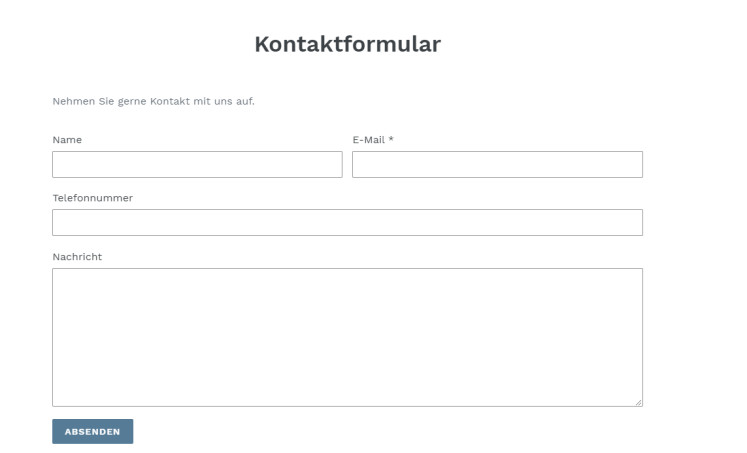
Ihrem Shop wurde nun ein Standard-Kontaktformular hinzugefügt.

Dieses Standard-Formular muss nun noch so modifiziert werden, dass am Ende des Formulars die Bitte um Beachtung der verlinkten Datenschutzerklärung hinterlegt wird.
Hier wird es kompliziert, weil der Code des Formulars modifiziert werden muss.
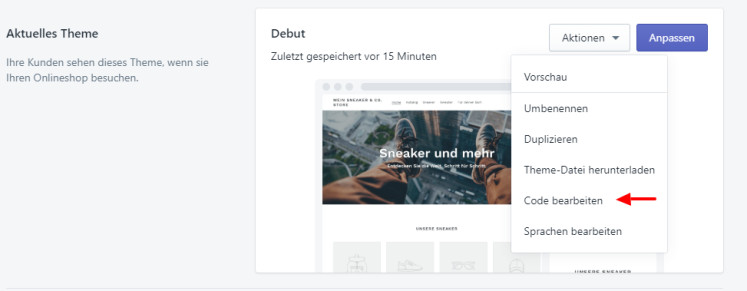
Gehen Sie hierfür am linken Seitenrand über Themes > Aktionen und sodann auf Code bearbeiten.

Suchen Sie nun im Code-Menü unter Templates die Subkategorie "page.contact.liquid."

Scrollen Sie nun im Codefeld bis zu folgendem Snippet herunter:
{% endform %}
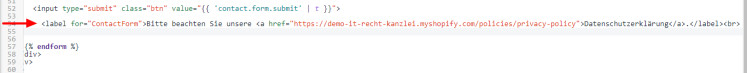
Fügen Sie nun direkt oberhalb des Snippets folgenden Code ein:
<label for="ContactForm">Bitte beachten Sie unsere <a href="https://demo-it-recht-kanzlei.myshopify.com/policies/privacy-policy">Datenschutzerklärung</a>.</label><br>
Bitte stellen Sie sicher, dass der Link (im Beispielsfall: https://demo-it-recht-kanzlei.myshopify.com/policies/privacy-policy) derjenige Ihrer Datenschutzerklärung ist.
Nachfolgend noch einmal der Code in einer Graphik:

Klicken Sie auf "Speichern."
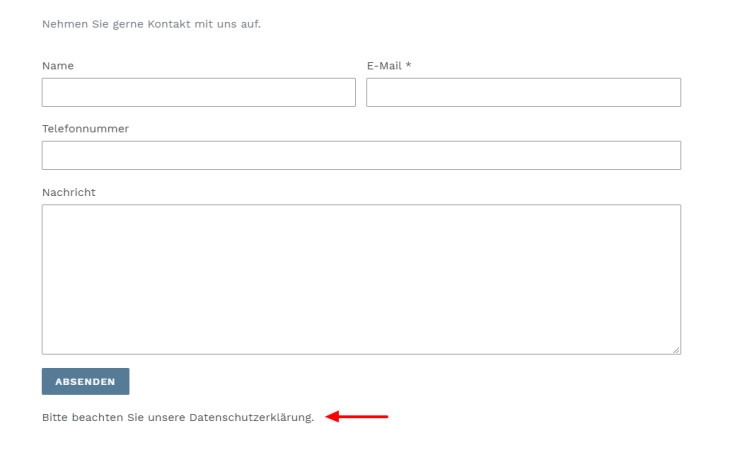
Rufen Sie nun Ihr Kontaktformular auf, sehen Sie, dass der Hinweis auf die Datenschutzerklärung eingefügt wurde und das Wort "Datenschutzerklärung" klickbar auf die Seite verlinkt, auf der Sie die Erklärung hinterlegt haben.

Fragen zum Beitrag? Diskutieren Sie hierzu gerne mit uns in der Unternehmergruppe der IT-Recht Kanzlei auf Facebook.
Link kopieren
Als PDF exportieren
Per E-Mail verschicken
Zum Facebook-Account der Kanzlei
Zum Instagram-Account der Kanzlei






22 Kommentare
Beste Grüße
Sven
Grundsäztlich ist es ja so, dass Shopify immer automatisch über das CDN-Cloudflare angebunden ist und deshalb die Ausgangsdaten des Nutzers durch Cloudflare zu Shopify fließen und ebenso die Antwort von Shopify durch das CDN Cloudflare zum Nutzer. Dies macht meines Erachtens den Einsatz eines Consent-Tools unerlässlich. Da Sie dazu aber im Artikel oben bisher nichts geschrieben haben, würde ich mich über eine kurze Einschätzung freuen.
Vielen Dank und beste Grüße,
K. Meyer
Vielen Dank
wenn ich mit Wohnsitz in Deutschland mit einem Shopify Shop weltweit verkaufen möchte, reicht es dann (wenn es für meine Zielgruppe passt) nur eine englische Website zu haben mit englischen Rechtstexten. Oder muss ich um vor Abmahnungen sicher zu sein, definitiv deutsche Rechtstexte darstellen?
Wir haben mit Shopify jetzt mal nach 6 Monaten auf das Thema angesprochen. Da kann man sich nicht erinnern das noch etwas fehlen würde. Aktuell sieht Shopify keine Veranlassung dort im Check Out nachzubessern, da der Shop in den Augen von Shopify so rechtskonform ist. Man erhält dann 5 Links von den großen deutschen Rechtsberatern die das bestätigen (so wie hier mit tollen Anweisungen). Entweder haben Sie etwas falsch verstanden oder Shopify. Die Wesentlichen Merkmale werden nicht im Check Out angezeigt - es werden Varianten angezeigt wie z.B. Farbe usw. - mehr nicht. Das Problem kann man nur mit der App "Addributes" lösen. Diese ist Kostenfrei und man sollte den Entwicklern ein fettes Danke sagen.
"Danke" - sage ich auch an den Verfasser des Beitrages. Er ist hilfreich gibt die korrekten Denkanstöße.
Wer in Deutschland verkauft, der sollte sich unbedingt mal das Theme "Boost" ansehen. Wir haben das Theme anpassen lassen mit Grundpreis, Datenschutzlinks und Co. In Kürze gibt es ein Update für alle die diese Änderungen beinhalten. Damit + die App "Addributes" seit Ihr dann auf der sicheren Seite. Und immer schön die Rechtstexte aktuell halten :)
Beste Grüße
Natürlich möchte ich nicht nach dem Download durch den Kunden noch ein 14tägiges Widerufsrecht einräumen und weiß, daß ich mit einem entsprechenden Hinweis vor dem Kauf auf das Erlöschen dieses Widerrufsrecht mit dem Ausführen des Kaufvertrages hinweißen kann. Aber gibt es denn bei Shopify die Möglichkeit eines solchen hinweises inclusive Checkbox, bzw. welche Alternativen gäbe es.
Danke für Ihre Antwort :-)
Ist Shopify auch in ihrem Starterpaket abgesichert oder muss man dafür zusätzlich dieses Paket buchen ? z.B. unter dem Starter Paket an dem Punkt "AGB-Schnittstellen: Automatische Aktualisierung" steht Shopify nicht dabei. Es ist der größte Anbieter, dass würde mich wundern.
Danke
es gibt eine App Namens Addributes, welches die Pflege von Artikelmerkmale für deinen Checkout/Warenkorb einfach ermöglicht: https://apps.shopify.com/attributes-1?locale=de
Zunächst einmal vielen Dank für die rasche & hilfreiche Rückmeldung.
Nun, dann sollte der untenstehende Beitrag von Ihnen ggf. entweder offline gesetzt werden oder überarbeitet werden, da er ziemlich genau das aussagt und somit für viele Unklarheiten sorgt.
Außerdem geht es hier schließlich um den Hinweis, dass im Preis KEINE MWST. enthalten ist und NICHT um den Kleinunternehmerstatus im Allgemeinen.
Hier geht es zu Ihrem Beitrag:
https://www.it-recht-kanzlei.de/kleinunternehmer-mehrwertsteuer-umsatzsteuer.html?print=1
danke für Ihren Kommentar.
Ein Hinweis auf den Kleinunternehmerstatus unmittelbar in Preisnähe ist nicht erforderlich (und bei Shopify im Übrigen auch nicht möglich). Es genügt, den Hinweis wie in der Anleitung beschrieben prominent in der Fußzeile zu platzieren. Zusätzlich kann eine Anführung im Impressum dienlich sein.
-> 'Man solle doch den Hinweis auf die Inanspruchnahme der Kleinunternehmerregelung in den Footer schreiben.'
In einem anderen Artikel von euch, musste ich jedoch folgendes finden:
' Rechtliche Vorgaben zur Platzierung des Hinweises:
- Der Hinweis ist in unmittelbarer Nähe des Endpreises anzugeben.
- Ein allgemeiner, für alle Angebote geltender Hinweis (etwa in der Kopfzeile einer Website), reicht nicht aus.
- Ein alleiniger Hinweis in Allgemeinen Geschäftsbedingungen ist nicht ausreichend.'
Nun stellen sich mir die zwei folgenden Fragen:
- Was davon ist nun korrekt?
- Und wie lässt sich das Ganze auf Shopify umsetzen?
Ich habe leider bereits zu viel Zeit mit diesem Thema verschwendet, und noch immer keine endgültige Lösung gefunden.
Ich hoffe auf Abhilfe.
Mit freundlichen Grüßen
danke für den informativen und hilfreichen Text!
Sollte der Artikel mal erweitert werden, dann wäre folgender Aspekt äußerst interessant: Wenn man einen Shop betreibt, dann wird der Newsletter in vielen Fällen auf Basis §7 UWG Abs. 3 versendet. D.h.: Wer bestellt, der erhält anschließend den NL, wenn er nicht widerspricht. Das Double-Opt-In macht in der Realität ja doch kaum jemand...
Dazu muss aber so etwas wie Sternchen (oder eine Ziffer) an das Feld zum Erfassen der E-Mail-Adresse und unten ein Hinweis in der Art:
"Wir weisen Sie darauf hin, dass wir nach den gesetzlichen Vorschriften dazu berechtigt sind, die bei Abgabe einer Bestellung von Ihnen mitgeteilte E-Mail-Adresse zum Versand von Werbenachrichten für eigene ähnliche Leistungen zu verwenden, sofern Sie dieser Verwendung nicht widersprochen haben. Sie können der Verwendung jederzeit widersprechen, ohne dass hierfür andere als die Übermittlungskosten nach den Basistarifen entstehen."
Bei Kunden, die sich registrieren, wird man das in die Templates hineinbekommen. Aber wie geht man damit um, wenn Kunden sich keinen Account anlegen? Dann müsste der Hinweis in den Checkout hinein. Und da hat man bei Shopify leider kaum Möglichkeiten.
vielen Dank für Ihren Kommentar.
Die Screenshots sind mit dem Standard-Theme von Shopify erstellt worden, das bei Eröffnung eines Shops vorausgewählt ist.
Sofern Sie sich bei der Preisgestaltung auf die Darstellung von Grundpreisen beziehen, ist für die Anzeige der Option erforderlich, dass für die Ländereinstellung "deutsch" ausgewählt ist.
Weitere Informationen dazu finden Sie gerne auch hier: https://help.shopify.com/de/manual/intro-to-shopify/initial-setup/sell-in-germany/price-per-unit
Ich arbeite mit dem Debut-Theme in deutscher Sprache und den Punkt "Preisgestaltung" finde ich dort garnicht in der dargestellten Form.
Unter dem Punkt "Preisgestaltung" gibt es nur "Preis, Durchgestrichener Vergleichspreis, Kosten pro Artikel" und zum Haken setzen "Steuern auf das Produkt erheben". So wie im nächsten Bild unter "III. Werbung mit durchgestrichenen Preisen" dargestellt. Kann ich das Theme dahingehend anpassen?
vielen Dank für Ihren Kommentar.
Gerne haben wir in einem neuen Punkt unter B. IV. einen Abschnitt für die Umsetzung der Preisinformationspflichten bei Kleinunternehmern mit aufgenommen.
Doch bei dem Punkt Preisauszeichnung weiß ich nicht wie ich das umsetzten soll. Da ich Kleinunternehmer bin, weiß ich nicht genau wie ich das umsetzten soll.
Haben sie da einen Tipp für mich?
Doch bei dem Punkt Preisauszeichnung weiß ich nicht wie ich das umsetzten soll. Da ich Kleinunternehmer bin, weiß ich nicht genau wie ich das umsetzten soll.
Haben sie da einen Tipp für mich?