Unser Cookie-Tool: rechtssicher in Shopify einbinden

Diese Anleitung erklärt Schritt für Schritt, wie Sie das Cookie-Tool der IT-Recht Kanzlei rechtssicher in Ihre Shopify-Seite integrieren können.
Inhaltsverzeichnis
Unser Cookie-Tool mit EasyScan-Integration
Für Mandanten steht unser eigenes innovatives Cookie-Tool für mtl. nur 3,90 € zur Buchung bereit.
Betrieben auf der Basis neuester Technologien von Usercentrics, einem der weltweiten Marktführer im Consent-Management, ermöglicht das Tool in nur wenigen Schritten die Einrichtung einer vollständigen Cookie-Consent-Oberfläche - inklusive passgenauer Abstimmung genau auf Ihre Internetpräsenz.
Möglich macht dies eine von uns entwickelte Integration des bewährten rechtlichen Scanners „EasyScan“ direkt in den Konfigurationsprozess.
EasyScan richtet das Cookie-Tool automatisiert auf die Dienste und Funktionalitäten Ihrer Internetpräsenz aus und kalibriert es so, dass alle einwilligungspflichtigen Cookies Ihrer Präsenz ohne händisches Zutun vom Tool erfasst werden.
Shopify: Einfache Einbindung des Cookie-Tools
Um Ihr Cookie-Tool in Ihre Shopify-Website zu integrieren, folgen Sie diesen Schritten:
1. Cookie-Skript aus dem Mandantenportal kopieren
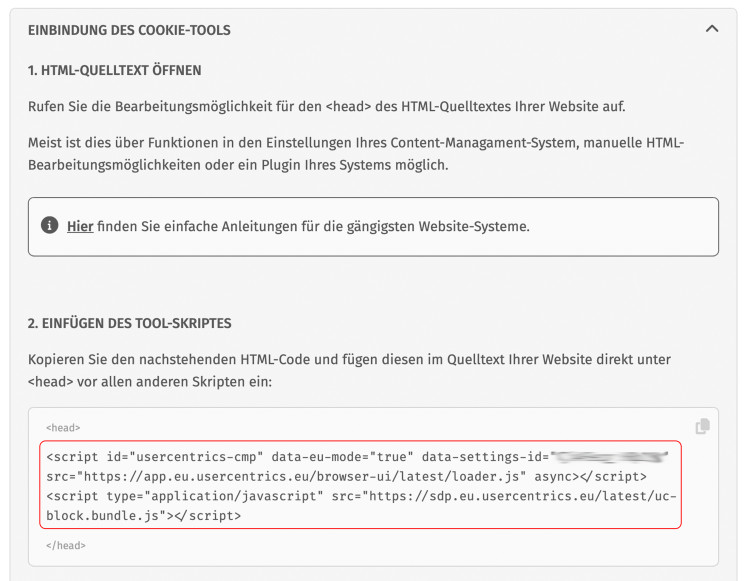
Zunächst müssen Sie das Cookie-Skript im Mandantenportal aufrufen und kopieren.
Das Skript ist Teil des Einbindungscodes, der im Website-Quellcode hinterlegt werden muss, um das Tool auf der Website sichtbar und funktionsfähig zu machen.
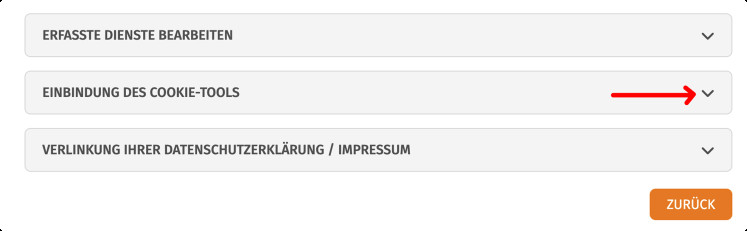
Das Skript erhalten Sie hier im Mandantenportal direkt in der Konfiguration des Cookie-Tools unter dem Drop-Down „Einbindung des Cookie-Tools“ (Mandantenportal → „Cookie-Tool“ → Konfigurieren).


2. WICHTIG: Code-Zusatz für Shopify hinzufügen
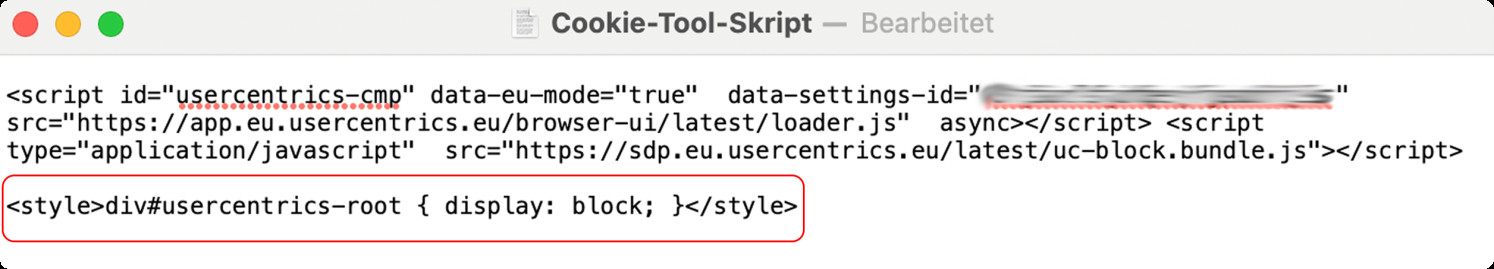
Kopieren Sie das Skript zunächst in die Zwischenablage und danach in einen Texteditor.
Fügen Sie danach im Texteditor unter dem Script die folgende Zeile ein:
<style>div#usercentrics-root { display: block; }</style>

Markieren Sie anschließend den kompletten Inhalt im Texteditor und kopieren Sie diesen in die Zwischenablage.
Das händische Hinzufügen des zusätzlichen Code-Snippets ist essentiell, damit die Consent-Oberfläche im Shopify-Shop korrekt angezeigt wird.
3. Shopify Backend aufrufen
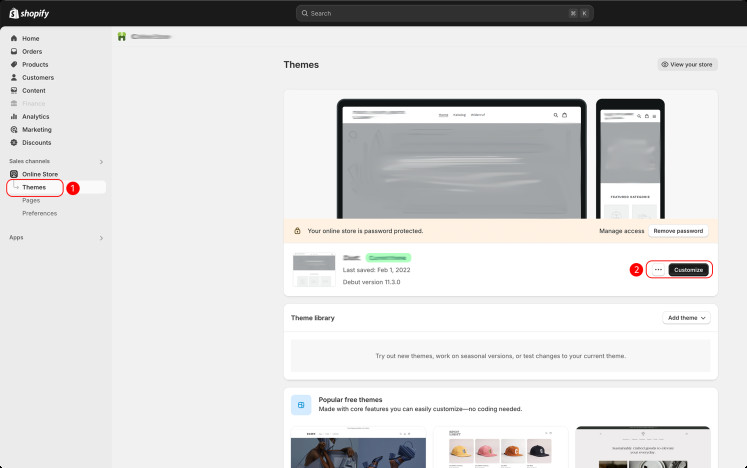
Melden Sie sich im Backend Ihres Shopify-Shops an. Gehen Sie zu den Theme-Einstellungen ① und wählen Sie Ihr aktuelles Theme zur Bearbeitung aus ②.

4. Code bearbeiten
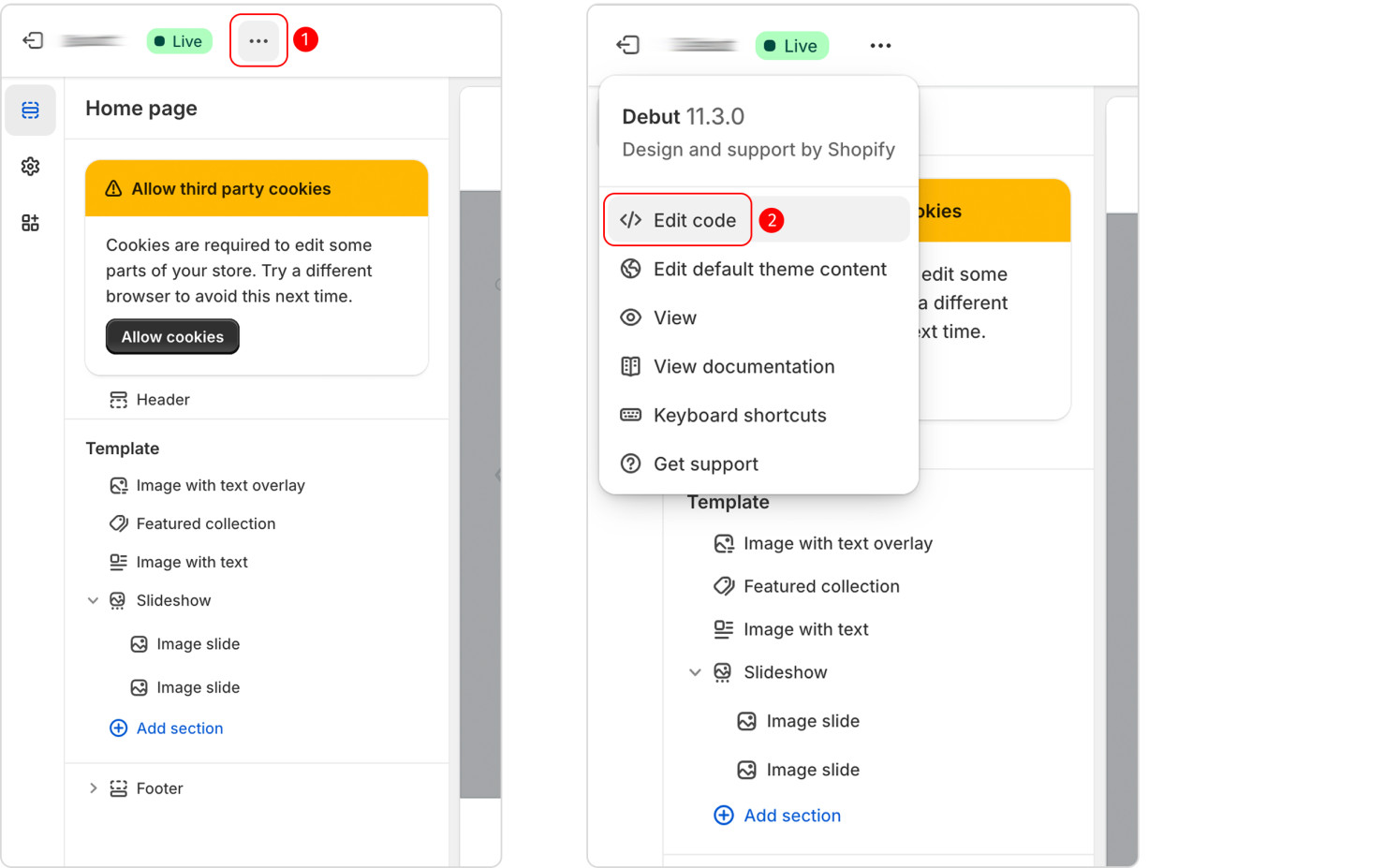
Öffnen Sie das Einstellungsmenü über die drei Punkte oben links ① und klicken Sie auf "Edit code" ②.

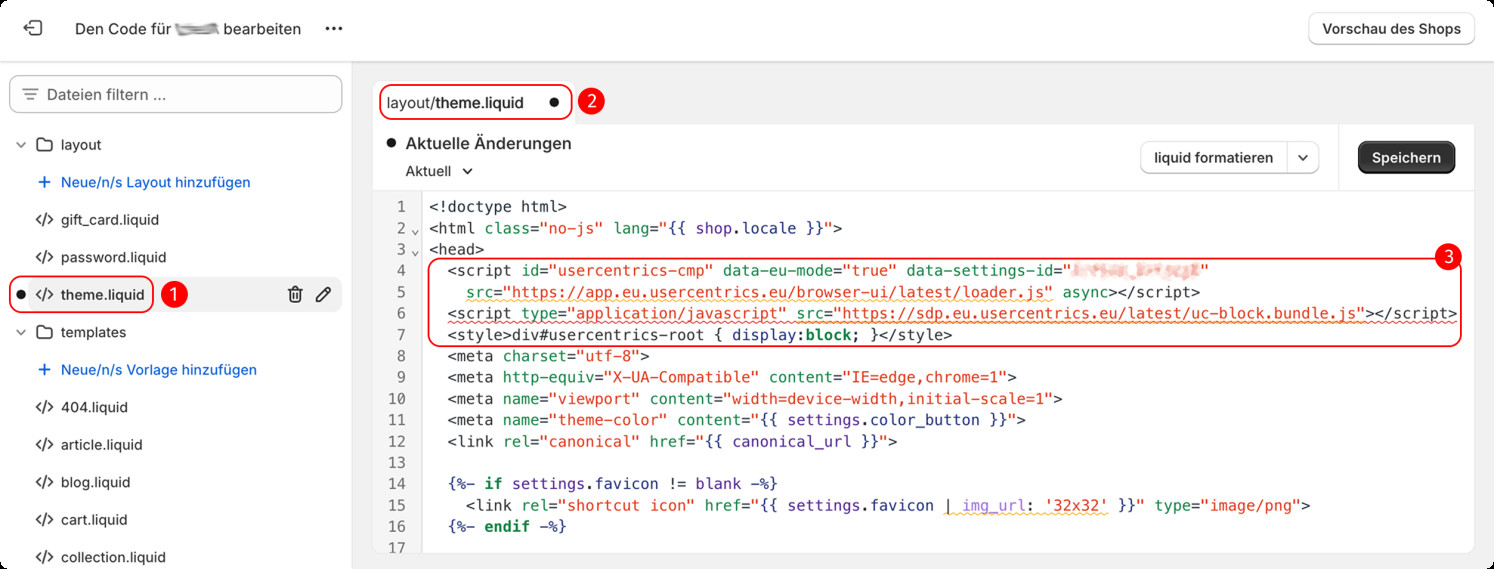
Im Code-Editor sehen Sie die Dateien Ihres Shopify-Shops. Navigieren Sie zum Ordner „Layout“ und öffnen Sie die dort verwendete Theme-Datei – in diesem Beispiel „theme.liquid“ (Schritte ① & ②). Fügen Sie den zuvor aus dem Texteditor kopierten Code wie im Beispielbild direkt nach dem entsprechenden Element ein, wie im Beispielbild gezeigt (Schritt ③).

5. Zugang zu Cookie-Einstellungen
Nutzer müssen jederzeit die Möglichkeit haben, das Consent-Interface wieder aufzurufen, um ihre Cookie-Einstellungen zu ändern.
Standardmäßig wird hierfür bei Implementierung des Cookie-Tools ein Button im Shop gesetzt, über den die Einstellungen jederzeit zugänglich sind.
Sie haben in den Einstellungen des Cookie-Tools im Mandantenportal aber die Möglichkeit, auf diesen Button zu verzichten und stattdessen einen Link dem Fußzeilenmenü hinzuzufügen.
Der Link ist ein HTML-Code, der wie folgt lautet:
<a href="#" onClick="UC_UI.showSecondLayer();">Cookie-Einstellungen</a>
Um diesen Link auf Shopify einzufügen, muss der Quellcode des Seitenfooters bearbeitet werden.
Klicken Sie hierfür über das linke Seitenmenü im Shopify-Backend auf "Online-Shop" und sodann im Untermenü auf "Themes".
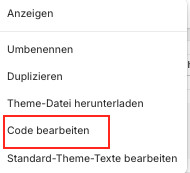
Nutzen Sie nun neben dem "Anpassen"-Button des verwendeten Themes die "3 Punkte" und klicken Sie auf "Code bearbeiten":

Sie werden auf den Seiten-Quellcode weitergeleitet.
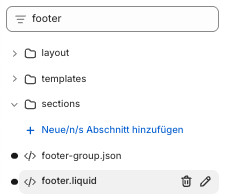
Suchen Sie nun im linken Suchmenü durch Eingabe von "footer" die Datei "footer.liquid":

Nun müssen die im Footer-Code die Stelle heraussuchen, an der Sie den Cookie-Einstellungslink platzieren möchten.
Zu empfehlen ist die Platzierung unterhalb der Zeile
{%- if section.settings.show_policy -%}
, damit sich der Link als neue Menü-Schaltfläche neben den im Footer ebenfalls verlinkten Rechtstexten einreiht.
Eine beispielhafte Einbindung sähe also so aus:
Fertig. Der Link auf die Cookie-Einstellungen ist klickbar Ihrem Seitenmenü hinzugefügt.
6. Funktion prüfen
Speichern – Vorschau – Testen: Speichern Sie die Änderungen, rufen Sie die Vorschau auf und kontrollieren Sie im Frontend, ob das Widget sichtbar ist.
Fertig! Das Cookie-Tool ist nun korrekt und funktionsfähig auf Ihrer Shopify-Website integriert.
Fragen zum Beitrag? Diskutieren Sie hierzu gerne mit uns in der Unternehmergruppe der IT-Recht Kanzlei auf Facebook.
Link kopieren
Als PDF exportieren
Per E-Mail verschicken
Zum Facebook-Account der Kanzlei
Zum Instagram-Account der Kanzlei





0 Kommentare