Squarespace: So richten Sie die Rechtstexte-Schnittstelle fehlerfrei ein

Diese Anleitung zeigt Webseiten und Shop-Betreibern Schritt für Schritt, wie benötigte Rechtstexte in ihre Squarespace-Präsenz eingebunden und stets aktuell gehalten werden.
Inhaltsverzeichnis
- Automatische Übertragung und Aktualisierung via Code-Snippets
- Vorbereitungen auf Squarespace
- 1. Einrichtung der Unterseiten für die Rechtstexte
- 2. Zuweisung der Unterseiten zum Footer-Menü
- Übernahme von Datenschutzerklärung sowie ggf. AGB und Widerrufsbelehrung aus dem Mandantenportal zu Squarespace
- 1. Konfiguration der Rechtstexte (Datenschutzerklärung sowie ggf. AGB und Widerrufsbelehrung)
- 2. Abrufen und Kopieren des Code-Snippets
- 3. Einfügen des Code-Snippets auf Squarespace-Unterseiten
- 4. Speichern und Veröffentlichen
- Übernahme des Impressums
- Einbindung abgeschlossen
Hinweis: Ihr Impressum im Mandantenportal ist bereits mit den bei der Bestellung angegebenen Unternehmensinformationen versorgt. Prüfen Sie diese vor der Verwendung auf Richtigkeit und Vollständigkeit.
Automatische Übertragung und Aktualisierung via Code-Snippets
Um die gebuchten Rechtstexte
- für einen Squarespace-Online-Shop oder
- eine Squarespace-Website ohne Bestellfunktion
automatisch zu übertragen und dauerhaft aktuell zu halten, haben wir spezielle Code-Snippets entwickelt.
Diese lassen sich in wenigen Schritten auf Squarespace hinterlegen und ermöglichen eine layout- und designgetreue Ausgabe Ihrer Rechtstexte in stets aktueller Form.
Vorbereitungen auf Squarespace
Um die Rechtstexte via Code-Snippets automatisiert zu Squarespace zu übernehmen, loggen Sie sich zunächst in Ihr Squarespace-Konto ein und rufen Sie Ihre Website im Bearbeitungsmodus auf.
1. Einrichtung der Unterseiten für die Rechtstexte
Zunächst müssen Sie Unterseiten für jeden Rechtstext einrichten.
In einem Squarespace-Online-Shop sind Unterseiten für
- AGB
- Datenschutzerklärung
- Widerrufsbelehrung und
- Impressum
erforderlich.
Auf einer Squarespace-Website ohne Shop-Funktion sind
- die Datenschutzerklärung und
- das Impressum
erforderlich.
Wählen Sie dafür im linken Seitenmenü „Seiten“ aus:

Klicken Sie nun im Bereich „Nicht verlinkt“ auf das „Plus-Zeichen“:

Wählen Sie „Leere Seite“ aus:

Richten Sie nun neue leere Seiten für jeden erforderlichen Rechtstext ein und vergeben Sie diesen jeweils die entsprechenden Bezeichnungen.
2. Zuweisung der Unterseiten zum Footer-Menü
Im nächsten Schritt müssen die neu eingerichteten, noch leeren Unterseiten als eigene Menüpunkte im Fußmenü verlinkt werden.
Klicken Sie dafür am linken Seitenrand auf „Shop“ bzw. "Website" und sodann oben links auf „Bearbeiten“:

Scrollen Sie nun bis zur Fußzeile hinunter und klicken Sie auf „Website-Footer bearbeiten“:

Klicken Sie nun auf „Block hinzufügen“ und wählen Sie „Text“ aus:

Ziehen Sie den generierten Textblock per Drag und Drop an die Stelle im Footer, an der Sie Menüpunkte für die Rechtstexte ausweisen möchten und befüllen Sie den Textblock mit dem Namen jedes Rechtstexts (einer pro Zeile), am Beispiel eines Squarespace-Online-Shops wie folgt:

Auf einer Squarespace-Website ohne Shopfunktion sind nur zwei Zeilen, eine für die Datenschutzerklärung und eine für das Impressum, erforderlich.
Nun müssen die Zeilen mit den eingerichteten Unterseiten verknüpft werden.
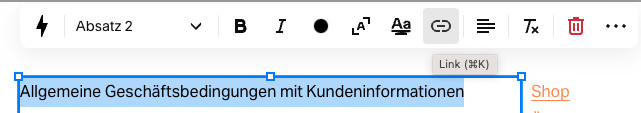
Markieren Sie dafür die jeweilige Textpassage und wählen Sie im Bearbeitungsmenü das Link-Symbol aus:

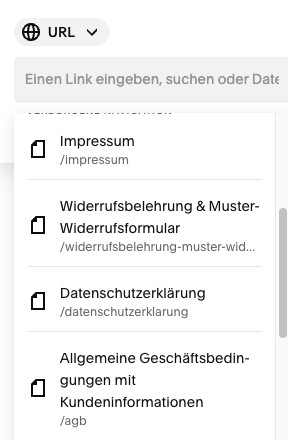
Ordnen Sie dann die jeweilige Unterseite im sich öffnenden Auswahlmenü zu:

Wiederholen Sie den Vorgang für jede Zeile im Textblock, die einem bestimmten Rechtstext gilt, bis alle Zeilen korrekt verlinkt sind:
Klicken Sie abschließend auf „Speichern“.
Übernahme von Datenschutzerklärung sowie ggf. AGB und Widerrufsbelehrung aus dem Mandantenportal zu Squarespace
Melden Sie sich mit Ihren Zugangsdaten im Mandantenportal der IT-Recht Kanzlei an.

1. Konfiguration der Rechtstexte (Datenschutzerklärung sowie ggf. AGB und Widerrufsbelehrung)
Bevor Sie einen Rechtstext zu Squarespace übernehmen können, muss dieser im Mandantenportal zunächst konfiguriert werden.
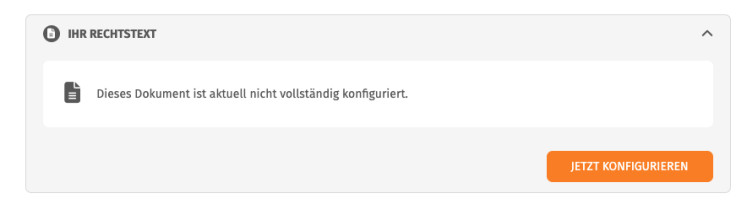
Rufen Sie dafür den entsprechenden Rechtstext auf und klicken Sie auf „Jetzt konfigurieren“:

Nach Durchlaufen der Konfiguration klicken Sie auf „Konfiguration speichern“.
2. Abrufen und Kopieren des Code-Snippets
Um das Code-Snippet für die automatische Integration des jeweiligen Rechtstexts aufzurufen, öffnen Sie im Anschluss den Reiter "Hosting":

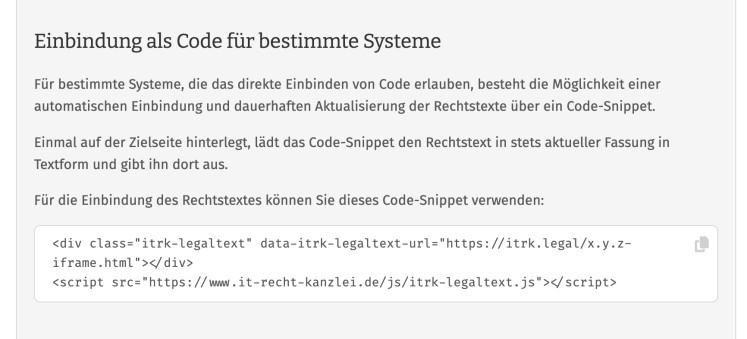
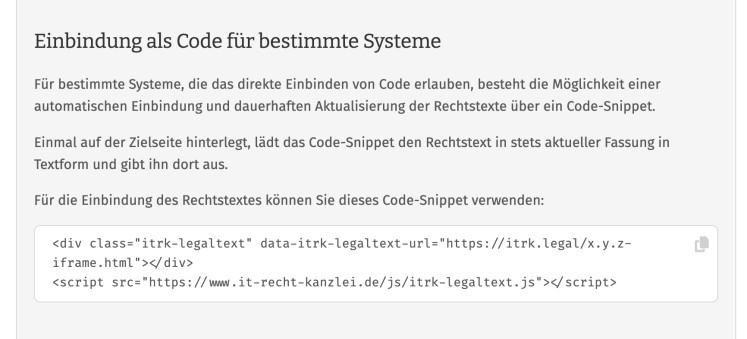
Scrollen Sie nach unten bis zur Rubrik "Einbindung als Code für bestimmte Systeme" und klicken Sie auf "Kopieren":

3. Einfügen des Code-Snippets auf Squarespace-Unterseiten
Wählen Sie auf Squarespace nun die zuvor eingerichtete Unterseite für den Rechtstext aus, auf der Sie den Code einfügen möchten.
Klicken Sie sodann auf die Schaltfläche "Bearbeiten" und dann auf "Abschnitt hinzufügen".
Wählen Sie "Leeren Abschnitt hinzufügen" aus:

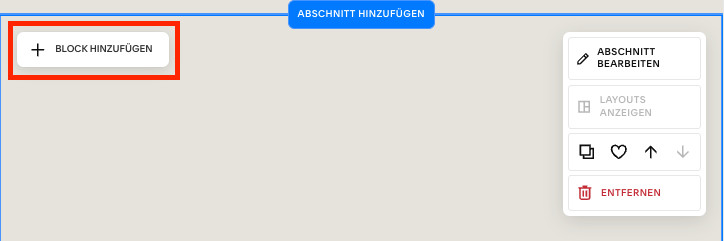
Bewegen Sie nun Mauszeiger über den Abschnitt und fügen Sie einen neuen Block hinzu.

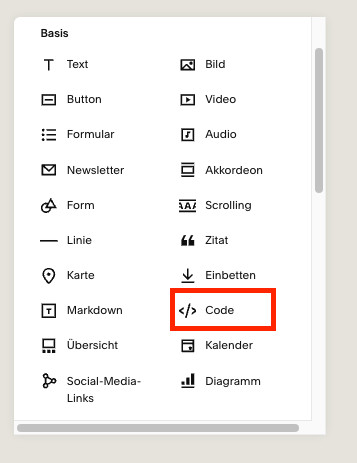
Wählen Sie in der Liste der Inhaltstypen „Code“ aus.

Geben Sie in den Block nun den eben kopierten Code aus dem Mandantenportal ein, indem sie auf das Bleistiftsymbol klicken und den Code in das Textfeld einfügen.

4. Speichern und Veröffentlichen
Speichern Sie die Eingabe, indem Sie oben links auf „Speichern“ oder „Veröffentlichen“ klicken.
Wiederholen Sie diese Schritte für jeden einzelnen Rechtstext (Datenschutzerklärung, ggf. AGB, ggf. Widerrufsbelehrung), der eingebunden werden soll.
Für jeden Rechtstext wird ein eigenständiges Code-Snippet im Mandantenportal generiert, das nach Aufrufen des gewünschten Rechtstextes separat kopiert und auf Squarespace hinterlegt werden muss.
Übernahme des Impressums
Um das Impressum auf Squarespace automatisiert einzufügen, kann ebenfalls ein spezieller Code abgerufen werden.
Rufen Sie dafür das Impressum im Mandantenportal auf.
Unterhalb der Impressumsangaben befindet sich der Reiter "Hosting", in dem Sie bitte zur Rubrik "Einbindung als Code für bestimmte Systeme" scrollen.
Kopieren Sie das dort angezeigte Code-Snippet:

Fügen Sie dieses Snippet nun auf der für das Impressum eingerichteten Unterseite über die Auswahl "Bearbeiten" > "Absatz hinzufügen" > "Block hinzufügen" >"Code" ein.
Einbindung abgeschlossen
Fertig. Sie haben nun alle benötigten Rechtstexte für Squarespace dauerhaft aktualisiert, abmahnsicher und für Ihre Besucher einfach wahrnehmbar eingebunden.
Fragen zum Beitrag? Diskutieren Sie hierzu gerne mit uns in der Unternehmergruppe der IT-Recht Kanzlei auf Facebook.
Link kopieren
Als PDF exportieren
Per E-Mail verschicken
Zum Facebook-Account der Kanzlei
Zum Instagram-Account der Kanzlei






0 Kommentare